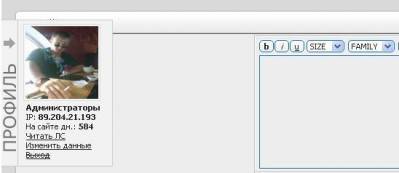
Этот профиль чем хорош что мало место занимает. Он будет показывать полосу со стрелкой с правой стороны. Просто наводишь на стрелку с надписью профиль и он выезжает.
Можно сказать что место почти не занимает. А все функций у него есть для профиля.

Ставить его не сложно, нужно зайти в свою админ панель и общий вид материала. И прописываем в самый низ его.
Код
<?if($USER_LOGGED_IN$)?>
<script>
$(function(){$(".prof_s").hover(function(){$(this).animate({width:'+=130'},300);},
function(){$(this).animate({width:'-=130'},500);});});
</script>
<style>
div.prof_s {display:block;overflow:hidden;position:fixed;left:0;bottom:0;margin-bottom:20px;border:1px solid #ccc;background:#f2f2f2;border-left:0;height:200px;-moz-box-shadow:2px 3px 5px #bdbdbd;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);-moz-opacity:0.7;opacity:0.7;filter:alpha(opacity=70);}
div.prof_s:hover {cursor:pointer;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);-moz-opacity:1.0;opacity:1.0;filter:alpha(opacity=100);}
</style>
<div class="prof_s" style="width:22px;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr><td align="left" width="10%"><img src="http://zornet.ru/CSS-ZORNET/TR/prof_img45.png"></td><td align="left" style="border-left:1px solid #ccc;padding-top:5px;padding-left:7px;" width="90%" valign="top">
<img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://zornet.ru/CSS-ZORNET/TR/noavatar.png<?endif?>" title="$USERNAME$" style="width:100px !important;height:100px !important;padding:2px;background:#f5f5f5;border:1px solid #ddd;">
<br>
<div style="margin-left:4px;">
<b>$USER_GROUP$</b><br>
IP: <b>$IP_ADDRESS$</b><br>
На сайте дн.: <b>$USER_REG_DAYS$</b><br>
<a href="$PM_URL$">Читать ЛС<?if($UNREAD_PM$)?> - <b style="color:red">$UNREAD_PM$</b><?endif?></a><br>
<a href="/index/11">Изменить данные</a><br>
<a href="/index/10" onclick="$('.prof_s').hide();"><s>Выход</s></a>
</div>
</td></tr></table>
</div>
<?endif?>