
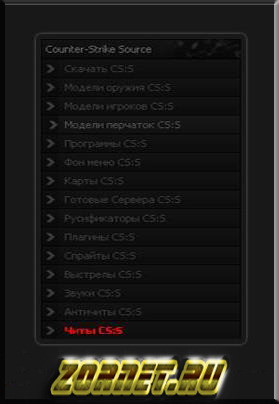
О меню сайта
Красивое меню сайта в темных тонах, для темных сайтах, там меню будит смотреться шикарно.
Приступаем к установке:
Здесь не что сложного нет, с начало стиль пропишем в CSS, потом копируем код и вставляем в блок сайта.
Этот код вставляем в блок:
Code
<a href="https://zornet.ru/" class="Friends">Меню</a>
<a href="https://zornet.ru/" class="Friends">Меню</a>
<a href="https://zornet.ru/" class="Friends">Меню</a>
<a href="https://zornet.ru/" class="Friends">Меню</a>
<a href="https://zornet.ru/" class="Friends">Меню</a>
А этот стиль в CSS:
Code
/* Menu*/
.Friends {background: url('https://zornet.ru/zornet_ru5/menu_fons_bloc.png') no-repeat;padding-left:13px;}
a.Friends:link, a.Friends:visited, a.Friends:active {text-decoration:none; color:#3F3F3F;}
a.Friends:hover {text-decoration:underline; color:#6d6d6d;}
a.Friends:link, a.Friends:visited, a.Friends:active {
text-decoration:none; color:#3F3F3F; display:block; border:0px; border-top:1px solid #0B0B0B; background:#131313 url('http://megaset.at.ua/images/menu2/menu_friends_arrow_hover.png') no-repeat 4px 4px; padding:4px 4px 4px 23px;background: url('https://zornet.ru/zornet_ru5/menu_fons_bloc.png') no-repeat;}
a.Friends:hover {text-decoration:none; color:#535353; background:#121212 url('https://zornet.ru/zornet_ru5/menu_fons_bloc_hover.png') no-repeat;}
/* ---------*/