
Установка:
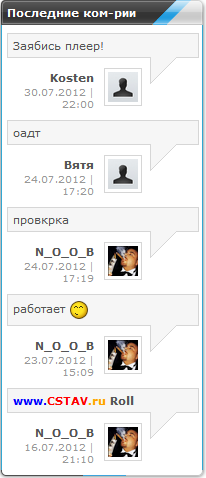
1) создаем информер как на скрине:
2) В шаблон информера вставляем:
Code
<div class="last_comment_os transparency_i">
<div class="lc_message">
<a href="$ENTRY_URL$" title="$ENTRY_TITLE$">$MESSAGE$</a>
</div>
<div class="lc_uzer">
<span class="lc_ugol"></span>
<?if($USERNAME$)?>
<a href="$PROFILE_URL$">
<?if($USER_AVATAR_URL$)?>
<img class="lc_avatar" alt="Аватар $USERNAME$" title="$USERNAME$" src="$USER_AVATAR_URL$" />
<?else?>
<img class="lc_avatar" title="$USERNAME$" alt="аватар отсутствует" src="http://www.cstav.ru/uCoz/2_uCoz-inf/11/no-ava.jpg" />
<?endif?>
</a>
<?else?>
<img class="lc_avatar" title="$NAME$" alt="аватар отсутствует" src="http://www.cstav.ru/uCoz/2_uCoz-inf/11/no-ava.jpg"/>
<?endif?>
<span class="lc_name"><?if($USERNAME$)?><a href="$PROFILE_URL$">$USERNAME$</a><?else?>$NAME$<?endif?></span>
<span class="lc_data">$DATE$ | $TIME$</span>
</div>
</div>
3) В CSS вставляем:
Code
/* Белый вариант последних комментарий
------------------------------------------*/
.last_comment_os {
overflow: hidden;
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif; color:#555;
width:250px;
margin: 5px 0px 5px 0px;
}
.last_comment_os a:link,
.last_comment_os a:visited {color:#555;}
.last_comment_os a:hover {color:#999;}
.lc_message {
float:left;
margin: 0;
padding:5px;
width:180px;
background: #F6F6F6;
border: 1px solid #D6D6D6;
}
.lc_uzer {
float:left;
text-align:right;
width:190px;
position: relative
}
.lc_ugol {
position:absolute;
float:right;
background: url(http://www.cstav.ru/uCoz/2_uCoz-inf/11/242703095.png) no-repeat right;
width: 27px;
height: 27px;
top: -1px;
right: 20px;
}
.lc_avatar {
float:right;
width: 30px;
height: 30px;
padding:3px;
border: 1px solid #D6D6D6;
margin: 10px 55px 0px 10px;
}
.lc_name {
float:right;
width: 85px;
margin: 13px 0px 2px 0px;
font-weight: bold;
}
.lc_data {
float:right;
font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999;
width: 85px;
}
.transparency_i a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
/* ------------------------------------------*/