
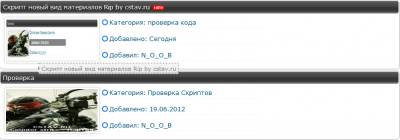
Установка:
Заходим в ПУ » Управление дизайном » (Новости/ Каталог файлов/Блог) » Вид материалов удаляем от туда все и вставляем это:
Code
<div id="entryID45">
<div id="entryID16208"><div class="e-news"><div class="e-title"><a href="$ENTRY_URL$">$TITLE$ <?if($DATE$='Сегодня' or $DATE$='Вчера')?><img src="http://cstav.ru/uCoz/10_uCoz-vid-mat/1/new_icon-cstav.gif" align="absmiddle"><?endif?></a> </div>
<div class="e-Message" style="text-align:left;clear:both;padding:5px;">
<div class="eMessage">
<div align="left"><font onmouseover="Tip('<img border=0 src=$IMG_URL1$>', BGCOLOR, '#ffffff', FONTCOLOR, '#333333', BORDERCOLOR, 'Silver', WIDTH, '100%', FADEIN, 500, FADEOUT, 500)">
<div style="margin-top: 2px;"></div><center><img id="img45" src="$IMG_URL1$" align="left" style="margin-left: 2px; border: none ;" border="0" width="184" height="86" border="0" title="$TITLE$"></a></center></font>
<script type="text/javascript">
$(function(){
$('#img45').click(function(){var s="'sc'";
new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');});
});
</script>
<ul style="margin-left: 155px; margin-right: 2px; margin-top: 0px; border: none ;"><a class="Smenunews_link" href="$COMMENTS_URL$">Категория: $CATEGORY_NAME$</a></ul>
<ul style="margin-left: 155px; margin-right: 2px; margin-top: 0px; border: none ;"><a class="Smenunews_link" href="$ENTRY_URL$">Добавлено: $DATE$</a></ul>
<ul style="margin-left: 155px; margin-right: 2px; margin-top: 0px; border: none ;"><a class="Smenunews_link" <a href="$PROFILE_URL$">Добавил: $USERNAME$</a></ul>
</div>
</div>
<style>
.e-news {-moz-border-radius:5px;-webkit-border-radius:5px; border-radius: 6px; background:#fff; border:1px solid #B8B6B6; padding:1px; margin-bottom:3px;}
.e-title {text-align:left; background:url('http://cstav.ru/uCoz/10_uCoz-vid-mat/1/e-title-cstav.png') repeat-x #FFFFFF; background-position:0 50%; padding:5px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px;}
.e-title a:link, .e-title a:visited {color:#fff; font-size:9pt; text-shadow:0px 1px 0px #000000;}
.e-title a:hover, .e-title a:active {color:#fff; text-shadow:0px 0px 5px #fff;}
.e-details {-moz-border-radius:5px;-webkit-border-radius:5px; border-radius: 5px; background:#F8F7F6; border:1px solid #E6E6E6;}
.e-details-top {padding:3px 0 3px 0; border-bottom:1px dashed #E6E6E6;}
a.foter-link:link, a.foter-link:visited {width:auto; height:26px; line-height:24px; padding:0px 20px; background:url('http://cstav.ru/uCoz/10_uCoz-vid-mat/1/foter_menu_li-cstav.png') no-repeat; background-position:100% 0%; color:#fff; font-size:8pt; display:block; float:left; text-decoration:none; text-shadow:0px -1px 0px #000000;}
a.foter-link:hover {background-position:100% -26px;}
a.foter-link:active {background-position:100% -52px;}
.Smenunews_link, .Smenunews_link:visited {display:block; width:300px; padding:4px 3px 4px 19px; background:url('http://cstav.ru/uCoz/10_uCoz-vid-mat/1/site_menu-cstav.png') no-repeat #fff; background-position:4px 5px; border-bottom:1px solid #f7f7f7; font-size:9pt;}
.Smenunews_link:hover, .Smenunews_link:active {text-shadow:0 0 5px #fff; -moz-border-radius:3px;-webkit-border-radius:3px; border-radius: 3px; color:#fff; background:url('http://cstav.ru/uCoz/10_uCoz-vid-mat/1/site_menu-cstav.png') no-repeat #848484; background-position:4px -12px;}
</style>
</div></div></div></div>
==================
Источник: WWW.CSTAV.RU