
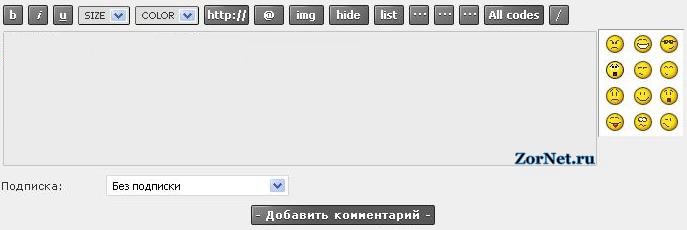
О скрипте:
Красивые кнопки при наведении меняются цвет кнопок
Приступаем к установке:
Вставляем вниз в CSS
Code
/* inputs start */
input[type="image"]:hover {opacity:0.8;}
input, textarea, select, button {font-family:verdana; font-size:11px;}
input[type="text"],
input[type="password"],
textarea,
select,
input.codeButtons {padding:2px;border:1px solid #d7d7d7;background:url('http://www.cssomsk.ru/img/chat-textarea.jpg') 1px 1px no-repeat #fff;
font:11px Tahoma;border-radius:2px;outline:none;margin:2px;}
input[type="text"],
input[type="password"] {padding:2px 0; text-indent:3px;}
input.codeButtons {padding:2px;border:1px solid #d7d7d7;background:url('http://www.cssomsk.ru/img/chat-textarea.jpg') 1px 1px no-repeat #fff;
font:11px Tahoma;border-radius:2px;outline:none;margin:2px;}
input[type="button"],
input[type="submit"],
input[type="reset"],
.uSpoilerButton,
uplFileFl,
.buttons,
button {font-size:11px;padding:2px 11px;color:#fff;
background:url('http://zornet.ru/zornet_ru/button.png') no-repeat #585858;
border:1px solid #262525;
-moz-border-radius:2px;
-webkit-border-radius:2px;border-radius:2px;
text-shadow:0 1px 0 #363636;
font-weight:600;padding-top:2px;padding-bottom:3px;padding-right:3px;padding-left:3px;cursor:pointer;margin:2px;}
input[type="button"]:hover,
input[type="submit"]:hover,
input[type="reset"]:hover,
.uSpoilerButton,
uplFileFl,
.buttons,
button:hover {font-size:11px;padding:2px 11px;color:#fff;
background:url('http://zornet.ru/zornet_ru/button-hover.png') no-repeat #636363;
border:1px solid #4a4949;
-moz-border-radius:2px;
-webkit-border-radius:2px;border-radius:2px;
text-shadow:0 1px 0 #363636;
font-weight:600;padding-top:2px;padding-right:3px;padding-bottom:3px;padding-left:3px;cursor:pointer;margin:2px;}
textarea {overflow:auto; resize:none;}
/* inputs end */