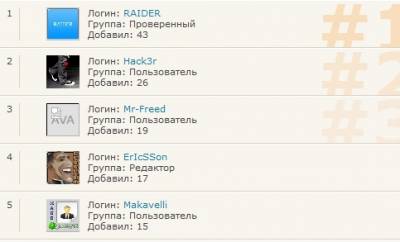
Скрипт который выводит пользователя который больше оставил комментариев на сайте. Создан был для светлого формата, но не исключение, что подойдет на другой оттенок цвета.

Инструкция:
Создаём информёр по таким настройкам:
Раздел: Пользователи;
Способ сортировки: Кол. сообщений в форуме;
Количество материалов: 7;
Количество колонок: 1;
Создали, потом в шаблон информёра вставляем код:
Код
<li <?if($NUMBER$ = '2')?>id="nom2"><?endif?><?if($NUMBER$ = '1')?>id="nom1"><?endif?><?if($NUMBER$ = '3')?>id="nom3"><?endif?>
<div align="left" style="float: right; width: 90%;">
<img src="$AVATAR_URL$">
Логин: <a target="_blank" href="/index/8-41">$USERNAME$</a>
<br>
Группа: Проверенный
<br>
Сообщений: $FORUM_POSTS$ </div>
<div class="ssww">$NUMBER$</div>
</li>
Файл в корень сайта не меняя названия
Потом заходим в Редактор страниц Управление страницами сайта Добавить страницу
Выбираем HTML-Код и вставляем в содержимое код:
Код
<link type="text/css" rel="StyleSheet" href="http://твой сайт/informer.css" />
<ul class="bus">
<b>В разделе всё для веб мастера</b>
$КОД_ИНФОРМЁРА$
</ul>