В этой статье вы узнаете о несколько способов как самостоятельно создать зачёркнутый текст, который идет в html. Сам текст, который зачеркнут становиться все более актуальным. Его применяют при обновлении или устаревшей информации, где просто перечеркиваем информацию иди значение и пишем новое. И вам не нужно будет удалять, так как некоторые, что ищут информацию, то при нахождении многие видят старую версию.
Здесь же им все наглядно показано, то что уже устарело, то перечеркнутом в виде представлена. Та, что обновленная идет стандартным текстом, и все для того, чтоб не было путаниц, где все наглядно показано.
Вероятно вам больше встречался какой текст для использования акционерных цен, когда старая зачёркнута, а новая нет. Но для этого больше подойдет зачеркнуть текст HTML и цену по диагонали, который по своему стилю и воспроизведению больше под такой формат предназначен.
А нам нужно просто зачеркнуть тексты или знаки при задействовании тегов.
Первыми тегами для применение зачёркнутого текста были strike и s:

Код
<strike>Перечёркнутый текст</strike>
<s>Перечёркнутый текст</s>
Но уже с приходом HTML4 их не стали задействовать, а в дальнейшем HTML5 были запретили. Ведь место них задействовали del, что отлично можно помечать заданный текст как удаленный, где будет семантически правильнее.
Код
<del>Перечёркнутый текст</del>
Где при просмотре они не отличается:
Меняем цвет линии
Где при помощи CSS свойства text-decoration-color, что будет задавать цвет линии "не поддерживается в браузере IE и также Edge".

HTML
Код
<del>Перечёркнутый текст</del>
CSS
Код
del {
text-decoration: line-through;
text-decoration-color: #f50909;
}
Далее:
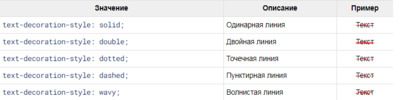
Также можно кардинально изменить стиль линии с помощью text-decoration-style - что смотрится оригинально.

text-decoration-style: solid; Одинарная линия
text-decoration-style: double; Двойная линия
text-decoration-style: dotted; Точечная линия
text-decoration-style: dashed; Пунктирная линия
text-decoration-style: wavy; Волнистая линия
Далее:
Второй способ
Тегу del выставляем цветную линии, где вложенному в span идет цвет текста.

HTML
Код
<del>
<span>Текст зачёркнут красной линией</span>
</del>
CSS
Код
del {
color: #f30a0a;
text-decoration: line-through;
}
del span {
color: #1818ef;
}
Далее:
Третий способ
Для линии добавляем псевдо элемент :before, где у самого текста не должно быть переносов.

HTML
Код
<del>Перечёркнутый текст</del>
CSS
Код
del {
position: relative;
color: #191818;
text-decoration: none;
}
del:before {
content: "";
border-bottom: 2px solid #ef0a0a;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 50%;
}
Где также с реализацией можно сделать так, чтоб линию расположить за текстом.

CSS
Код
del {
position: relative;
color: #1b1b1b;
text-decoration: none;
}
del:before {
content: "";
border-bottom: 2px solid #f30808;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 50%;
z-index: -1;
}
Далее:
Создаем зачеркнутый текст на CSS
Вероятнее для многих веб разработчиков станет оптимальным вариантом, чтоб создать зачёркнутый текста в html при задействовании CSS. Не секрет, что этот вариант займет немного больше времени от других вариаций, поэтому его редко применяют.
HTML
Код
<span class="pereknut_tekstura">html тег для зачеркнутого текста</span>
CSS
Код
.pereknut_tekstura {
text-decoration:line-through;
}
Здесь аналогично можно задействовать CSS свойство в самом теге с помощью атрибута style:
Код
<span style="text-decoration:line-through;">Здесь перечеркнутые знаки текста</span>
Здесь нужно сразу также подчеркнуть, что второй вариант не так сильно применяют, но суть в том состоит, что это рабочая версия, и какой вариант вы будете устанавливать, то здесь только от вас зависит, но всегда идет хорошим посылом, когда есть их чего выбрать.