Kosten |
Воскресенье, 28 Июня 2020, 01:13 | Сообщение 1 |

|
В этой статье рассмотрим как правильно выровнять элементы списка по вертикали в списках HTML с помощью CSS. Списки HTML являются одними из наиболее часто используемых элементов HTML в веб-разработке, а также при написании страниц и публикации контента. Списки поставляются с некоторыми базовыми стилями по умолчанию, применяемыми темой.
В большинстве случаев вы захотите изменить стиль списка по умолчанию, чтобы он соответствовал вашим потребностям. Эта статья научит вас, как стилизовать HTML-списки с помощью CSS, и заставить их выглядеть точно так, как вы себе представляли.
Выравнивание списков HTML
Вы редактируете тему и стилизуете в ней список HTML, где самое главное, это нужно убедиться, что вы не нарушаете тему, редактируя таблицу стилей по умолчанию. Также убедитесь, что вы не потеряли свой код после обновления темы. Лучше всего добавить собственный CSS-файл таблицы стилей в тему или дочернюю тему, над которой вы работаете.
Во многих темах по умолчанию вертикальное свойство списка aligment list-style-position не установлено. Это свойство определяет положение маркеров списка (•) по отношению к тексту. Если не установлено, то значение по умолчанию свойства list-style-position будет inside.
В этом случае весь список, как маркеры, так и текст будет полностью выровнен по левому краю. Этот стиль затрудняет чтение списков с элементами, которые занимают две или более строки. Кроме того, визуально список выглядит не очень хорошо.
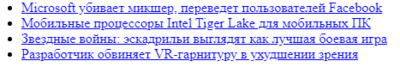
Списки без применение CSS:

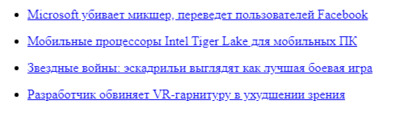
Задействование стилистики CSS:

Вот 2 аналогичных по своей фактуре списка, где на одном нет стилей, на другом прописаны.
HTML
Код <ul>
<li><a href="/" title="" target="_blank">Microsoft убивает микшер, переведет пользователей Facebook</a></li>
<li><a href="/" title="" target="_blank">Мобильные процессоры Intel Tiger Lake для мобильных ПК</a></li>
<li><a href="/" title="" target="_blank">Звездные войны: эскадрильи выглядят как лучшая боевая игра</a></li>
<li><a href="/" title="" target="_blank">Разработчик обвиняет VR-гарнитуру в ухудшении зрения</a></li>
</ul>
CSS
Код ul {
list-style-position: outside; /* Aligns the list vertically */
padding-left: 30px; /* Optional */
}
li { margin-bottom: 15px; /* Optional */ }
Мы легко изменим вертикальное выравнивание списка HTML, где добавив свойство CSS list-style-position со значением outside. Точки маркера теперь будут выровнены абсолютно по левому краю, а элементы многострочного списка будут выровнены по вертикали после маркеров. Список уже выглядит лучше и безусловно он становиться читабельный для гостей и пользователей сайта.
Теперь мы можем добавить еще несколько свойств CSS, чтобы улучшить базовое форматирование списка HTML. Давайте добавим отступ слева от списка, чтобы немного отдалить его от края содержимого. Кроме того, добавление некоторого нижнего поля к элементам списка еще больше улучшит читабельность.
|
| [ RU ] |
|
|