Kosten |
Пятница, 22 Мая 2020, 21:00 | Сообщение 1 |

|
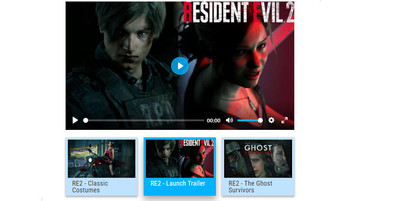
В этой статье представлен плейлист, который предназначен для YouTube, где все делается по принципу HTML5 видео с источником в основе плеера. Иногда нм нужно в материале или в статье разместить несколько видео роликов, что безусловно будет занимать много места. И здесь отличный вариант, это создать простой плейлист, который будет располагать те самые медиа плееры. Где изначально видим каркас, что одет основа, это большой экран, а ниже иго в самой конструкции закреплены окна, что будут выполнять функцию переключателей.
Только если переключатели идут под один элемент по дизайну, то здесь мы увидим привью на видео, что по ним сделать клик и на центральное место, а точнее на большом покажется выбран вами видео ролик. Здесь нужно еще понимать, что все отлично показывает на всех мобильных аппаратах, так как корпус отлично настроен под все гаджет, где идет полностью в адаптивной верстке. Что в материале он прекрасно будет смотреться, или специально сделанной странице, где есть возможность вывести для показа.

HEAD
Код <link rel="stylesheet" href="https://cdn.plyr.io/3.5.6/plyr.css">
<script src="https://cdn.plyr.io/3.5.6/plyr.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
HTML
Код <div class="player-container">
<div class="youtube-container">
<div id="player" data-plyr-provider="youtube" data-plyr-embed-id="30BQjlXXamY"></div>
<div class="youtube-list">
<div class="change-youtube active" data-youtube="30BQjlXXamY">
<img src="https://img.youtube.com/vi/30BQjlXXamY/mqdefault.jpg" />
<span>RE2 - Classic Costumes</span>
</div>
<div class="change-youtube" data-youtube="CWl0hOeJvzA">
<img src="https://img.youtube.com/vi/CWl0hOeJvzA/mqdefault.jpg" />
<span>RE2 - Launch Trailer</span>
</div>
<div class="change-youtube" data-youtube="bjO6JFagZhc">
<img src="https://img.youtube.com/vi/bjO6JFagZhc/mqdefault.jpg" />
<span>RE2 - The Ghost Survivors</span>
</div>
</div>
</div>
</div>
CSS
.player-container {
max-width: 1060px;
margin: 20px auto;
}
.change-audio {
font-family: 'Roboto Condensed', sans-serif;
font-size: 18px;
cursor: pointer;
margin: 4px 0;
padding: 6px 10px;
border: 1px solid #ddd;
transition: all 300ms;
background: #FFF;
}
.change-audio:hover {
border: 1px solid #00b3ff
}
.change-audio.active {
background: #00b3ff;
color: #FFF;
border: 1px solid #00b3ff
}
.video-container {
margin: 20px;
}
.video-list {
display: flex;
}
.change-video {
box-shadow: 0 2px 5px rgba(0,0,0,0.2), 0 4px 6px rgba(0,0,0,0.2);
margin-top:20px;
margin-bottom:10px;
border: 6px solid #BFE2FF;
transition: box-shadow 0.3s linear;
cursor: pointer;
background: #BFE2FF;
}
.change-video:nth-child(2) {
margin-left: 16px;
margin-right: 16px;
}
.change-video span {
display: block;
padding: 6px 12px 0 12px;
font-size: 18px;
font-family: 'Roboto Condensed', sans-serif;
}
.change-video:hover {
box-shadow: 0 4px 12px rgba(0,0,0,0.2), 0 16px 20px rgba(0,0,0,0.2);
}
.change-video.active {
border: 6px solid #00b3ff;
box-shadow: 0 4px 12px rgba(0,0,0,0.2), 0 16px 20px rgba(0,0,0,0.2);
color: #FFF;
background: #00b3ff;
}
.youtube-container {
margin: 20px;
}
.youtube-list {
display: flex;
}
.change-youtube {
box-shadow: 0 2px 5px rgba(0,0,0,0.2), 0 4px 6px rgba(0,0,0,0.2);
margin-top:20px;
margin-bottom:10px;
border: 6px solid #BFE2FF;
transition: box-shadow 0.3s linear;
cursor: pointer;
background: #BFE2FF;
}
.change-youtube:nth-child(2) {
margin-left: 16px;
margin-right: 16px;
}
.change-youtube span {
display: block;
padding: 6px 12px 0 12px;
font-size: 18px;
font-family: 'Roboto Condensed', sans-serif;
}
.change-youtube:hover {
box-shadow: 0 4px 12px rgba(0,0,0,0.2), 0 16px 20px rgba(0,0,0,0.2);
}
.change-youtube.active {
border: 6px solid #00b3ff;
box-shadow: 0 4px 12px rgba(0,0,0,0.2), 0 16px 20px rgba(0,0,0,0.2);
color: #FFF;
background: #00b3ff;
}
JS
Код const player = new Plyr('#player', {
invertTime: false,
});
$(function() {
// Включение трека по клику
$('.change-youtube').click(function(){
$('.change-youtube').removeClass('active');
$(this).addClass('active');
let youtubeurl = $(this).attr('data-youtube');
player.source = {
type: 'video',
sources: [
{
src: youtubeurl,
provider: 'youtube'
}
]
};
// если нужно запускать видео сразу по клику, раскоментируйте строчки ниже
/*
window.setTimeout(function() {
player.play();
}, 1000);
*/
});
// Переключение аидео на следующее по окончанию
player.on('ended', event => {
let nextyoutube = $('.change-youtube.active').next(".change-youtube");
let urlnextyoutube = nextyoutube.attr('data-youtube');
if (!urlnextyoutube) {
player.stop();
} else {
$('.change-youtube').removeClass('active');
nextyoutube.addClass('active');
player.source = {
type: 'video',
sources: [
{
src: urlnextyoutube,
provider: 'youtube'
}
]
};
// если нужно запускать следующее видео, раскоментируйте строчки ниже
/*
window.setTimeout(function() {
player.play();
}, 1000);
*/
}
});
});
Но и на заметку, что плейлист, который изначально создан для YouTube создан по принципу HTML5 видео, где только источник будет указан не в JS, а прописан в основе плеера.
Демонстрация
В данном коде
Код <div id="player" data-plyr-provider="youtube" data-plyr-embed-id="30BQjlXXamY"></div>
это проигрыватель с данными видео по умолчанию, а ниже кнопки с треками, в которых атрибут data-youtube - ссылка на видео с youtube или его ID.
PS - показалось слишком заумно этот плейлист сделан, плюс у автора он адаптивный, но при проверке адаптивности нет. Ссылка на автора и материал оставлю, вероятно кто разберется, и поделится в комментариях.
Источник: atuin.ru
Перейти на материал: https://u.to/pQV-GA
|
| [ RU ] |
|
|