В этой статье подробно разберем, как правильно создать горизонтальное адаптивное меню с помощью CSS. Которое отличается от других, тем, что по вверх его можно разместить данные, где по умолчанию уже выставлен номер телефона, что на цифрами закреплена кнопка, которая по умолчанию создает эффект, это сделано для того, чтоб его можно было сразу заметить.
При виде такой навигаций, то по формату здесь выставлены данные, где просто делаем на 100%, где автоматически становится на всю ширину. А если изначально просматривать, то здесь оно фиксированное во ширине, но также отлично смотрится на всех мобильных аппаратов.
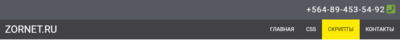
Так выглядит при установочном процессе:

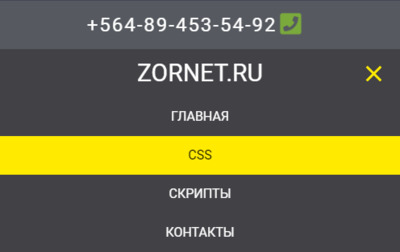
Вид с мобильного аппарата:

Здесь не нужно выставлять различные библиотеке, весь функционал задействован на JavaScript, а дизайн в CSS изменяеться под свою стилистику сайта.
Установка:
Здесь сразу подключили шрифт и шрифтовые кнопки.
HTML
Код
<head>
<script defer src="https://use.fontawesome.com/releases/v5.0.6/js/all.js"></script>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
</head>
<body>
<header class="page-header">
<div class="page-header__wrapper">
<a class="page-header__phone" href="#">+564-89-453-54-92 <span class="page-header__phone--icon"><i class="fa fa-phone-square" aria-hidden="true"></i></span></a>
<a href="#" class="page-header__logo">ZORNET.RU</a>
<nav class="main-nav main-nav--nojs main-nav--closed">
<button class="main-nav__toggle" type="button"><span class="visually-hidden">Открыть меню</span></button>
<ul class="main-nav__list site-list">
<li class="site-list__item ">
<a href="#index">Главная</a>
</li>
<li class="site-list__item">
<a href="#contacts">CSS</a>
</li>
<li class="site-list__item">
<a href="#portfolio">Скрипты</a>
</li>
<li class="site-list__item">
<a href="#portfolio">Контакты</a>
</li>
</ul>
</nav>
</div>
</header>
</body>
CSS
Код
.visually-hidden {
position: absolute;
width: 1px;
height: 1px;
margin: -1px;
border: 0;
padding: 0;
white-space: nowrap;
clip-path: inset(100%);
clip: rect(0 0 0 0);
overflow: hidden;
}
.page-header__wrapper{
display:flex;
flex-direction:column;
background-color:#414146;
justify-content:center;
}
.page-header__logo,
.page-header__phone{
text-decoration:none;
text-align:center;
}
.page-header__logo{
display:block;
padding:12px 0;
font-size:30px;
line-height:36px;
color:#fff;
}
/* .page-header__logo span{
color:#FFEA00;
} */
.page-header__phone{
display:block;
position:relative;
padding:15px 0;
font-size:24px;
line-height:30px;
color:#fff;
letter-spacing:2px;
background-color:#565A60;
}
@keyframes scale{
0%{
transform:scale(1.1);
}
50%{
transform:scale(1.2);
}
100%{
transform:scale(1.3);
}
}
.fa-phone-square{
font-size:25px;
line-height:30px;
color:#7AA93C;
padding-right:15px;
animation-name: scale;
animation-duration: 3s;
animation-iteration-count:infinite;
}
.site-list{
display:flex;
flex-direction:column;
list-style:none;
margin: 0;
padding:0;
}
.site-list__item a{
display:block;
text-align:center;
padding:12px 0;
font-size:16px;
line-height:24px;
text-decoration:none;
color:#fff;
background-color:#414146;
text-transform:uppercase;
}
.site-list__item:hover a{
background-color:#FFEA00;
color:#000;
}
.main-nav__toggle{
position: absolute;
content:'';
top:65px;
right:10px;
width:50px;
height:50px;
border:none;
outline:none;
transition:.5s;
background:none;
}
.main-nav--closed .main-nav__toggle::before {
content: "";
position: absolute;
top: 15px;
left: 14px;
width: 22px;
height: 3px;
background-color: #FFEA00;
box-shadow:
0 8px 0 0 #FFEA00,
0 16px 0 0 #FFEA00
;
}
.main-nav--opened .main-nav__toggle::before,
.main-nav--opened .main-nav__toggle::after {
content: "";
position: absolute;
top: 23.5px;
left: 12.5px;
width: 25px;
height: 3px;
background-color: #FFEA00;
}
.main-nav--opened .main-nav__toggle::before {
transform: rotate(45deg);
box-shadow: none;
}
.main-nav--opened .main-nav__toggle::after {
transform: rotate(-45deg);
}
.main-nav--opened .main-nav__toggle:active::before,
.main-nav--opened .main-nav__toggle:active::after {
background-color: rgba(255, 255, 255, 0.3);
}
.main-nav--closed .main-nav__list{
display:none;
}
.main-nav--opened .main-nav__list{
display:block;
}
.main-nav--nojs .main-nav__list{
display:block;
}
/*tablet screen*/
@media (min-width:768px){
/*header style start*/
.page-header__wrapper{
width:768px;
margin:0 auto;
flex-direction:row;
flex-wrap:wrap;
}
.page-header__logo,
.page-header__phone{
border-bottom: none;
}
.main-nav__toggle{
display:none;
}
.main-nav .main-nav__list{
display:flex;
flex-direction: row;
border:none;
}
.site-list__item a{
padding:18px;
}
.page-header__phone{
width:100%;
text-align:right;
}
.page-header__logo{
margin-right:auto;
}
/*header style end*/
}
/*desktop screen*/
@media (min-width:1200px){
/*header style start*/
.page-header__wrapper{
width:1200px;
margin:0 auto;
}
.page-header__logo{
padding-left:15px;
}
}
JS
Код
var navMain = document.querySelector('.main-nav');
var navToggle = document.querySelector('.main-nav__toggle');
navMain.classList.remove('main-nav--nojs');
navToggle.addEventListener('click', function() {
if (navMain.classList.contains('main-nav--closed')) {
navMain.classList.remove('main-nav--closed');
navMain.classList.add('main-nav--opened');
} else {
navMain.classList.add('main-nav--closed');
navMain.classList.remove('main-nav--opened');
}
});
Не секрет, что адаптивность является очень важным атрибутом любого тематического интернет портала.
Демонстрация