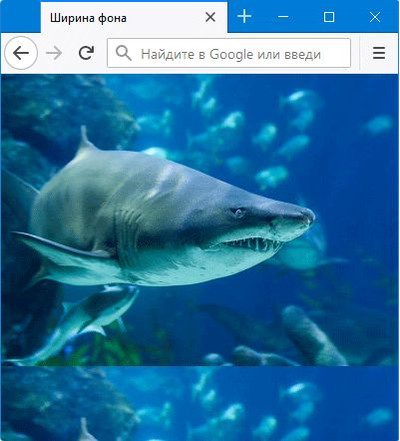
Чтоб изменить размеры для фоновой картинки, то здесь нужно задействовать свойство background-size. А также не забываем про значение, которое идет на 100% где масштабирует заданную картинку, чтоб все выглядело корректно, а точнее на всю ширину растянулось изображение. Что по высоте, то она задается автоматически под размер картинки, а точнее из пропорций выставляемой картинки.

CSS
Код
body {
background-image: url(Ссылка на изображение); /* Адрес картинки */
background-size: 100%; /* Ширина картинки */
}
Здесь сразу бросается в глаза, что изображение повторяется по вертикали. То безусловно можно повторы запретить, все это делается через свойствоbackground-repeat, но нужно полагать, что фоновая изображение будет занимать заданную часть на страницы.

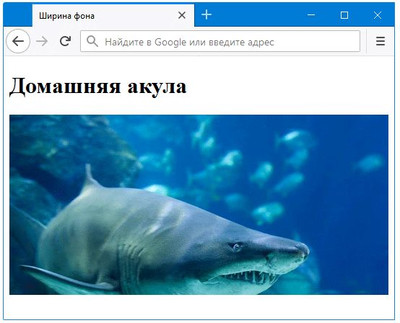
Чтоб все красиво выглядело на всех мобильных аппаратах и больших мониторах, то здесь нужно изначально немного ограничить высоту фона, что поможет фиксированное значение, а вот по ширине выставить на 100%. Где задействуем свойство height - которое станет указывать высоту, а для свойство background-size нужно прописать значение cover и видим как получилось.
CSS
Код
div {
height: 175px; /* Высота блока */
background-image: url(Ссылка на изображение); /* Адрес картинки */
background-size: cover; /* Заполнение */
}