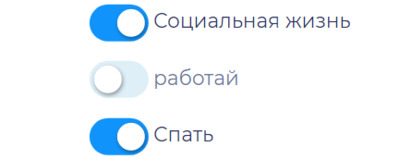
Это пример веб-формы с флажками, разработанными с использованием CSS, HTML и JavaScript. JavaScript был использован, чтобы убедиться, что только два флажка из трех выбраны одновременно. Ящики имеют тип «флажок» и называются «Социальный», «Рабочий» и «Спящий».
Тип шрифта импортируется из Google с URL-адресом, а метка устанавливается со стилями семейства шрифтов как «Montserrat», sans-serif, размер шрифта как 1.2rem, курсор как указатель для отображения курсора руки, отображается как нет, чтобы скрыть элементы, и поле как 1em.
В непроверенном событии стили будут такими, как display: inline-block, border-radius: 20px, вертикальное выравнивание: среднее, переход: .25s .09s, положение: относительное, фон: #deeff7 и box-shadow: 1px 2px 4px 0 rgba (# 000, .4). После отмеченного события стили изменятся и преобразуются: translateX (25px) и цвет фона # 1094fb и цвет шрифта # 29316b.

HTML
Код
<fieldset>
<label>
<input class="cb cb1" type="checkbox" name="social" onclick="cbChange(this)" checked/>
<i></i>
<span>Social life</span>
</label>
<label>
<input class="cb cb2" type="checkbox" name="work" onclick="cbChange(this)"/>
<i></i>
<span>Work</span>
</label>
<label>
<input class="cb cb3" type="checkbox" name="sleep" onclick="cbChange(this)" checked/>
<i></i>
<span>Sleep</span>
</label>
</fieldset>
CSS
Код
@import url('https://fonts.googleapis.com/css?family=Montserrat');
*, *:before, *:after {
box-sizing: border-box;
}
html {
font-size: 18px;
}
fieldset {
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
label {
font-family: "Montserrat", sans-serif;
font-size: 1.2rem;
cursor: pointer;
display: block;
margin: 1em;
}
label > input {
display: none;
}
label span {
color: #6a759b;
}
label i {
display: inline-block;
width: 64px;
height: 40px;
border-radius: 20px;
vertical-align: middle;
transition: 0.25s 0.09s;
position: relative;
background: #deeff7;
}
label i:after {
content: " ";
display: block;
width: 30px;
height: 30px;
top: 5px;
left: 5px;
border-radius: 50%;
background: #fff;
position: absolute;
box-shadow: 1px 2px 4px 0 rgba(0, 0, 0, .4);
transition: 0.15s;
}
label > input:checked + i {
background: #1094fb;
}
label > input:checked + i + span {
color: #29316b;
}
label > input:checked + i:after {
transform: translateX(25px);
}
JS
Код
function cbChange(obj) {
var cbs = document.getElementsByClassName("cb");
for (var i = 0; i < cbs.length; i++) {
cbs[i].checked = true;
}
obj.checked = false;
}
Демонстрация
