Не секрет, что призрачные кнопки отлично вписывается в различные фоновые картинки. В этой статье поговорим о размещении прозрачных кнопок поверх фоновых изображений. Ведь плоском веб-дизайне кнопки-призраки обычно размещаются поверх больших фоновых изображений или видеороликов. Так что подробно узнаете, как сделать так, чтобы изображение охватывало весь фон, а затем поместил над ним призрачную кнопку.
Фоновое изображение обложки
Чтобы создать область изображения и покрыть весь фон сайта, нам нужно поместить его в свойство background тега body, как показано во фрагменте CSS ниже. Обратите внимание на использование «центра неподвижного центра без повтора» вместе с фоновым изображением, которое требует, чтобы изображение было центрировано по горизонтали и вертикали, не повторялось и фиксировалось в своем положении при прокрутке

CSS
Код
body {
background: url(https://zornet.ru/_fr/56/s3046428.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Вы можете найти код вместе с результатом с помощью кнопки-призрака, отображаемой на размытом фоновом изображении в следующем кодовом пере. Поскольку мы используем фоновое изображение, пожалуйста, посмотрите результат в полном просмотре страницы .
HTML
Код
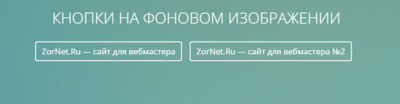
<a href="https://zornet.ru/" class="kuckgro-unamag" target="_blank">ZorNet.Ru — сайт для вебмастера</a>
<a href="https://zornet.ru/load/udivitelnyj_adaptivnyj_css_slajder/146-1-0-9959" class="kuckgro-unamag" target="_blank">ZorNet.Ru — сайт для вебмастера №2</a>
CSS
Код
body {
background: url(https://zornet.ru/_fr/56/s4193617.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
text-align: center;
font-family: 'Open Sans', sans-serif;
color: #fff;
}
h1 {
font-weight: 300;
text-transform: uppercase;
}
.kuckgro-unamag {
color: #fff;
border: 2px solid #fafafa;
border-radius: 4px;
font-size: 17px;
padding: 7px 12px;
font-weight: normal;
margin: 6px 0;
margin-right: 12px;
display: inline-block;
text-decoration: none;
min-width: 120px;
font-weight: 400px;
display: inline-block;
-webkit-transition: background-color .5s linear;
-moz-transition: background-color .5s linear;
-ms-transition: background-color .5s linear;
-o-transition: background-color .5s linear;
transition: background-color .5s linear;
}
.kuckgro-unamag:hover, .kuckgro-unamag:active {
color:#fff;
background-color:rgba(0, 150, 136, 0.4);
}
В наши дни вы найдете много сайтов, использующих кнопки в таком стиле на больших фоновых изображениях на их целевых страницах.
Демонстрация
