| Kosten | Воскресенье, 03 Ноября 2019 | Сообщение 1 |

| Здесь вашему вниманию предоставлены 2 модальных окна, где дизайн у них одинаковый, только подача появление совершенно разная. Где всплывающие модалы JavaScript (всплывающие окна) без использования фреймворка, такого как Bootstrap или сторонней библиотеки. Сначала мы создадим модальный. Для этого мы добавим .modalкласс и уникальный идентификатор в контейнер.
Далее мы определим диалог, установив .modal-dialog элемент как прямой потомок объекта .modal. Диалог будет содержать модальное содержимое. Это может быть любой вид контента, такой как текст, изображения, лайтбоксы, пользовательские уведомления.
Модальное окно - это диалоговое окно или всплывающее окно, отображаемое поверх текущей веб-страницы. Всплывающее окно модели помогает отображать дополнительную информацию без перезагрузки страницы. Пользователь может просмотреть относительную информацию во всплывающем окне на той же странице, что обеспечивает лучший пользовательский опыт.
Каждый модал будет иметь следующие характеристики:
- Это будет полноэкранный режим с фиксированной позицией. Тем не менее, это будет выглядеть как наложение, которое охватывает всю ширину и высоту окна.
- У него будет темный цвет фона.
- Это будет скрыто по умолчанию.
- Диалог будет горизонтально и вертикально центрирован.

Осталось подключить шрифтовые знаки
Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css">
HTML
Код <div class="btn-group">
<button type="button" class="open-modal" data-open="modal1">
Launch first modal with a slide animation
</button>
<button type="button" class="open-modal" data-open="modal2">
Launch second modal with a bunch of animations
</button>
</div>
<div class="modal" id="modal1" data-animation="slideInOutLeft">
<div class="modal-dialog">
<header class="modal-header">
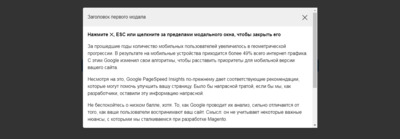
Заголовок первого модала
<button class="close-modal" aria-label="close modal" data-close>
✕
</button>
</header>
<section class="modal-content">
<p><strong>Нажмите ✕, ESC или щелкните за пределами модального окна, чтобы закрыть его</strong></p>
<p>За прошедшие годы количество мобильных пользователей увеличилось в геометрической прогрессии. В результате на мобильные устройства приходится более 49% всего интернет-трафика. С этим Google изменил свои алгоритмы, чтобы расставить приоритеты для мобильной версии вашего сайта.</p>
<p>Несмотря на это, Google PageSpeed Insights по-прежнему дает соответствующие рекомендации, которые могут помочь улучшить вашу страницу. Было бы напрасной тратой, если бы мы, как разработчики, оставили эту информацию напрасной.</p>
<p>Не беспокойтесь о низком балле, хотя. То, как Google проводит их анализ, сильно отличается от того, как ваши пользователи воспринимают ваш сайт. Смысл: он не учитывает некоторые важные нюансы, с которыми мы сталкиваемся при разработке Magento.</p>
<p>Конечно, идеальный результат PSI - 100, но достижение этого результата - тяжелая битва, которая, честно говоря, того не стоит. Видите, по мере того, как ваш счет растет, ресурсы, необходимые для их достижения, начинают перевешивать результаты, которые они приносят. При этом гораздо лучше стремиться к баллам, которые отмечают оптимизированную пиковую производительность вашего магазина.</p>
</section>
<footer class="modal-footer">
Нижний колонтитул первого модала
</footer>
</div>
</div>
<div class="modal" id="modal2" data-animation="mixInAnimations">
<div class="modal-dialog">
<header class="modal-header">
Заголовок второго модала
<button class="close-modal" aria-label="close modal" data-close>
✕
</button>
</header>
<section class="modal-content">
<p><strong>Press ✕, ESC, or click outside of the modal to close it</strong></p>
<p>Он берет полевые и лабораторные данные вашего сайта, оценивает их в соответствии с матрицей, а затем дает вам рекомендации по улучшению этой страницы. Оценки PSI обычно считаются признаком того, насколько хорошо работает ваша страница и насколько быстро она справляется с различными процессами.</p>
<p>Это немного расстраивает, когда ваша страница работает гладко, но все же имеет средний (или ниже среднего) показатель PageSpeed Insights (PSI). Если вы не знаете, что это такое, это отчет об эффективности вашей страницы от Google. </p>
</section>
<footer class="modal-footer">
The footer of the second modal
</footer>
</div>
</div>
CSS
Код /* RESET RULES
–––––––––––––––––––––––––––––––––––––––––––––––––– */
:root {
--lightgray: #efefef;
--blue: steelblue;
--white: #fff;
--black: rgba(0, 0, 0, 0.8);
--bounceEasing: cubic-bezier(0.51, 0.92, 0.24, 1.15);
}
* {
padding: 0;
margin: 0;
}
a {
color: inherit;
text-decoration: none;
}
button {
cursor: pointer;
background: transparent;
border: none;
outline: none;
font-size: inherit;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
font: 16px/1.5 sans-serif;
}
.btn-group {
text-align: center;
}
.open-modal {
font-weight: bold;
background: var(--blue);
color: var(--white);
padding: 0.75rem 1.75rem;
margin-bottom: 1rem;
border-radius: 5px;
}
/* MODAL
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.modal {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
display: flex;
align-items: center;
justify-content: center;
padding: 1rem;
background: var(--black);
cursor: pointer;
visibility: hidden;
opacity: 0;
transition: all 0.35s ease-in;
}
.modal.is-visible {
visibility: visible;
opacity: 1;
}
.modal-dialog {
position: relative;
max-width: 800px;
max-height: 80vh;
border-radius: 5px;
background: var(--white);
overflow: auto;
cursor: default;
}
.modal-dialog > * {
padding: 1rem;
}
.modal-header,
.modal-footer {
background: var(--lightgray);
}
.modal-header {
display: flex;
align-items: center;
justify-content: space-between;
}
.modal-header .close-modal {
font-size: 1.5rem;
}
.modal p + p {
margin-top: 1rem;
}
/* ANIMATIONS
–––––––––––––––––––––––––––––––––––––––––––––––––– */
[data-animation] .modal-dialog {
opacity: 0;
transition: all 0.5s var(--bounceEasing);
}
[data-animation].is-visible .modal-dialog {
opacity: 1;
transition-delay: 0.2s;
}
[data-animation="slideInOutDown"] .modal-dialog {
transform: translateY(100%);
}
[data-animation="slideInOutTop"] .modal-dialog {
transform: translateY(-100%);
}
[data-animation="slideInOutLeft"] .modal-dialog {
transform: translateX(-100%);
}
[data-animation="slideInOutRight"] .modal-dialog {
transform: translateX(100%);
}
[data-animation="zoomInOut"] .modal-dialog {
transform: scale(0.2);
}
[data-animation="rotateInOutDown"] .modal-dialog {
transform-origin: top left;
transform: rotate(-1turn);
}
[data-animation="mixInAnimations"].is-visible .modal-dialog {
animation: mixInAnimations 2s 0.2s linear forwards;
}
[data-animation="slideInOutDown"].is-visible .modal-dialog,
[data-animation="slideInOutTop"].is-visible .modal-dialog,
[data-animation="slideInOutLeft"].is-visible .modal-dialog,
[data-animation="slideInOutRight"].is-visible .modal-dialog,
[data-animation="zoomInOut"].is-visible .modal-dialog,
[data-animation="rotateInOutDown"].is-visible .modal-dialog {
transform: none;
}
@keyframes mixInAnimations {
0% {
transform: translateX(-100%);
}
10% {
transform: translateX(0);
}
20% {
transform: rotate(20deg);
}
30% {
transform: rotate(-20deg);
}
40% {
transform: rotate(15deg);
}
50% {
transform: rotate(-15deg);
}
60% {
transform: rotate(10deg);
}
70% {
transform: rotate(-10deg);
}
80% {
transform: rotate(5deg);
}
90% {
transform: rotate(-5deg);
}
100% {
transform: rotate(0deg);
}
}
/* FOOTER
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.page-footer {
position: absolute;
bottom: 1rem;
right: 1rem;
}
.page-footer span {
color: #e31b23;
}
JS
Код const openEls = document.querySelectorAll("[data-open]");
const closeEls = document.querySelectorAll("[data-close]");
const isVisible = "is-visible";
for (const el of openEls) {
el.addEventListener("click", function() {
const modalId = this.dataset.open;
document.getElementById(modalId).classList.add(isVisible);
});
}
for (const el of closeEls) {
el.addEventListener("click", function() {
this.parentElement.parentElement.parentElement.classList.remove(isVisible);
});
}
document.addEventListener("click", e => {
if (e.target == document.querySelector(".modal.is-visible")) {
document.querySelector(".modal.is-visible").classList.remove(isVisible);
}
});
document.addEventListener("keyup", e => {
// if we press the ESC
if (e.key == "Escape" && document.querySelector(".modal.is-visible")) {
document.querySelector(".modal.is-visible").classList.remove(isVisible);
}
});
Надеюсь, вам понравился конечный результат, и его создание помогло обновить ваши навыки работы с интерфейсом.
На этом установка завершена.
Демонстрация
| | Страна: (RU) |
| |