Kosten |
Понедельник, 07 Октября 2019, 12:38 | Сообщение 1 |

|
Настройка страницы с 1 большим изображением для фона означает, что все ваши страницы будут иметь одинаковую высоту, где вам придется повторять изображение вниз по странице несколько раз в зависимости от длины страницы. Также потребуется много памяти, чтобы использовать большое изображение, что приведет к увеличению времени загрузки, где скорость страницы на прямую влияет фактором рейтинга Google.
Актуальный способ, это задействовать в использование 2 фона. Если вы используете изображение меньшего размера сверху с остальной частью страницы в обычном цвете, это позволит страницам иметь разную длину и также займет меньше времени для загрузки.
Этот метод может быть реализован только в том случае, если изображение имеет один единственный цвет в нижней части, поэтому простой цвет фона будет сливаться с нижней частью изображения.
1. Изображение ниже создает хороший фон для верхней части веб-страницы, однако на нижнем краю облака и голубое небо, поэтому это не сработает.

2. Изображение ниже такое же, как слева, но оно было обрезано, чтобы удалить облака снизу. Это оставляет простой цветной фон на дне.

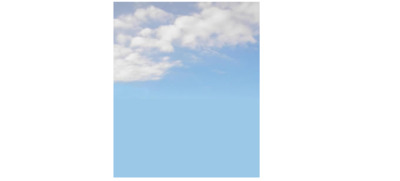
3. Вот то же изображение, помещенное в коробку, которая длиннее, чем изображение с простым цветным фоном того же цвета, что и голубое небо внизу изображения.

Чтобы получить правильный цвет для фона, вам нужно использовать графическую программу с пипеткой или другой инструмент, который выбирает шестнадцатеричный номер цвета из изображения. Используйте пипетку шириной 5х5 пикселей. Цвета внизу изображения немного различаются слева направо, поэтому я взял цвет в нижней середине, который был # 9BC8E7.
Если бы я этого не сделал, фон не соответствовал бы изображению на левой или правой стороне. Используйте этот шестнадцатеричный цвет и добавьте его в тег стиля для поля, например:
Код <div style="background:#9BC8E7;">
<img src="Ссылка на изображение" width="247" height="170" alt="clouds">
</div>
Если на вашем компьютере есть функция перетаскивания, щелкните изображение и перетащите его, чтобы увидеть, что изображение теперь отделено от фона.
PS - как получилось, все можно посмотреть на demo странице и там курсором попробовать перевести, что увидим изображение, а ниже идет фон, что изначально выставили по гамме цвета, что аналогична низу картинки.
Демонстрация
|
| [ RU ] |
|
|