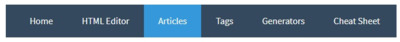
Мы можем улучшить взаимодействие с пользователем, выделив активный пункт меню на наших сайтах. Это облегчает навигацию, потому что посетитель с первого взгляда узнает, какая страница является текущей.
Эта стратегия также увеличивает количество посещаемых страниц, потому что посетитель, скорее всего, нажмет следующую страницу, когда ее будет легче найти.

В этой статье представлен легкий скрипт jQuery, который будет анализировать ссылки на странице и назначать класс тем, которые указывают на URL текущего документа. Нам нужно стилизовать выделенный класс ссылок с помощью CSS.
Скрипт для выделения пункта меню
Мы можем поместить скрипт в функцию document.ready, которая будет выполняться после завершения загрузки страницы: $ (document) .ready (function () {…});
Код
$("a").each(function() {
if ((window.location.pathname.indexOf($(this).attr('href'))) > -1) {
$(this).addClass('activeMenuItem');
}
});
Скрипт анализирует каждый тег привязки на странице и, если ссылка на текущую страницу содержит атрибут href ссылки, добавляет к ней класс activeMenuItem.
Мы можем дополнительно улучшить наш код:
Код
$(".sidebar a").each(function() {
//console.log($(this).attr('href'));
if ((window.location.pathname.indexOf($(this).attr('href'))) > -1) {
$(this).parent().addClass('activeMenuItem');
}
});
Второй пример, это анализ ссылок только внутри контейнера .sidebar и он добавляет класс не к ссылке, а к ее родителю, который обычно является тегом li. За комментированная строка console.log может помочь нам отладить наш код, чтобы проверить, какие ссылки анализируются на странице.
CSS
Код
a.activeMenuItem {
background-color: #F00;
font-weight: bold;
}
Очевидно исправите этот пример, здесь нужно обратить внимание, что стилизация необходима, чтобы выделить выделенную ссылку. Обычно корректировки цвета помогают выделить его.