Теперь у вас появилась возможность использовать собственные стили кнопок для действий в формах или диалогах, во общем на функциях, где нужно задействовать переключение. Ведь переключатели, это элемент переключения, который переключается между состоянием Выкл и Вкл как припоминаю, а также все это будет происходить при нажатии на элемент.
Где задействуем входы флажков или переключатели, что главное, это совершенно не потребуется JavaScript. Такой стиль тумблеров, который подобный мобильному интерфейсу, а также в различных интернет ресурсах в сети интернет.

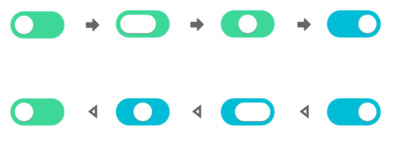
Выключено:

Включено:

HTML
Код
<div id="pereklyuchatel">
<input type="checkbox" id="checkbox">
<div id="ksanud"></div>
<div id="knopocnu"></div>
</div>
CSS
Код
#pereklyuchatel {
width: 100px;
height:50px;
margin:0 auto;
position: relative;
}
#checkbox {
margin: 0px;
width: 100%;
height: 50px;
cursor:pointer;
opacity:0;
position: relative;
z-index: 3;
}
#ksanud {
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
background-color: #1db977;
z-index: 1;
border-radius: 50px;
}
#knopocnu {
position: absolute;
top: 8px;
left: 8px;
width: 34px;
height: 34px;
background-color: #f4f7f7;
border-radius: 50%;
transition: left 0.3s cubic-bezier(0.18, 0.89, 0.32, 1.28), margin-left 0.3s ease, width 0.3s ease, border-radius 0.3s ease;
box-shadow:0px 1px 1px #7d7d7d;
z-index: 2;
}
#checkbox:active ~ #knopocnu {
width: 66px;
border-radius: 20px;
}
#checkbox:checked ~ #knopocnu {
left:58px;
}
#checkbox:checked ~ #ksanud {
background-color: #10a4b7;
}
#checkbox:checked:active ~ #knopocnu {
margin-left:-32px;
}
Поскольку наши переключатели являются нестандартными элементами формы, что отлично вписываются под любой дизайн сайта. Где уже самостоятельно изменяем палитру цвета, что соответствует дизайну сайта.
В приведенном выше коде CSS идет 32px и получается как 66px и ширина кнопки регулятора в активном состоянии флажка, где нормальная ширина кнопки регулятора 34px, а знак «-» используется для перемещения кнопки регулятора влево.
Демонстрация