Kosten |
Вторник, 30 Июля 2019, 23:11 | Сообщение 1 |

|
В статье рассмотрим оригинальный эффект лупы для изображения, где задействуем курсор, который пропадает, как наведете на картинку и появится круг лупы. Безусловно это оригинальный эффект лупы, который достигается только благодаря если задействуем простой jQuery плагина Zoomy. Реализовать не сложная, все делается как в реальности, где ставим изображение и подключаем скрипт.
Где наводим только на снимок, так появляется эффект, что самостоятельно водим по всему кадру, где производится реальное увеличение, на том месте, куда был наведен курсор, который на изображение трансформировался в лупу.
Так получится:

Минусом считаю, это подключение js, а точнее их количество, для такого эффекта.

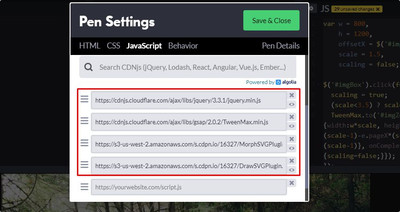
Установка:
HTML
Код <div id="uvelichekniye-lupy" class="grednsoledes">
<img class="img grednsoledes" src="https://www.creativeocean.com/dev/img/forest.jpg" />
<div class="svgWrapper">
<svg id="svgRoot" width="800" height="1200" version="1.1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink">
<defs id="defs">
<mask id="m1">
<circle id="masker" cx="0" cy="0" r="75" fill="#fff"/>
</mask>
</defs>
<g id="mag">
<circle cx="0" cy="2" r="75" fill="none" stroke="rgba(0,0,0,0.5)" stroke-width="4"/>
</g>
<image id="imgZoom" mask="url(#m1)" x="0" y="0" width="1200" height="1800" xlink:href="https://www.creativeocean.com/dev/img/forest.jpg"></image>
</svg>
</div>
</div>
CSS
Код img, div {
position: absolute;
}
#uvelichekniye-lupy {
cursor:none;
position:absolute;
left:50%;
margin-left:-400px;
}
.grednsoledes {
left:0px;
top:0px;
width:823px;
height:1215px;
overflow: hidden;
}
JS
Код var w = 800,
h = 1200,
offsetX = $('#uvelichekniye-lupy').offset().left,
scale = 1.5,
scaling = false;
$('#uvelichekniye-lupy').click(function(e){
scaling = true;
(scale<3.5) ? scale=scale*1.33 : scale=1.5;
TweenMax.to('#imgZoom', 0.1, {attr:{width:w*scale, height:h*scale, x:offsetX*(scale-1)-e.pageX*(scale-1), y:-e.pageY*(scale-1)}, onComplete:function(){scaling=false;}});
});
$('#uvelichekniye-lupy').mousemove(function(e){
if (!scaling){
TweenMax.to('#mag', 0.3, {x:-offsetX+e.pageX, y:e.pageY});
TweenMax.to('#masker', 0.3, {attr:{cx:-offsetX+e.pageX, cy:e.pageY}});
TweenMax.to('#imgZoom', 0.3, {attr:{x:offsetX*(scale-1)-e.pageX*(scale-1), y:-e.pageY*(scale-1)}});
}
});
$('#uvelichekniye-lupy').mouseenter(function(e){
TweenMax.to(['#mag','#masker','#imgZoom'], 0.3, {alpha:1});
});
$('#uvelichekniye-lupy').mouseleave(function(e){
TweenMax.to(['#mag','#masker','#imgZoom'], 0.3, {alpha:0});
});
$( window ).resize(function(){
offsetX = $('#uvelichekniye-lupy').offset().left;
});
Также идет редакция самого обзора под большой размер, что отвечает под значение зума по умолчанию вам может будет маловато, и здесь нужно просто изменить как вам нужно.
Нажмите, чтобы создать еще больше увеличение.
Демонстрация
|
| [ RU ] |
|
|