Kosten |
Пятница, 26 Июля 2019, 23:03 | Сообщение 1 |

|
Если вы начнете работать с фоновыми изображениями, вы, несомненно, столкнетесь со сценарием, в котором вы хотите, чтобы изображение растягивалось по размеру страницы. Это особенно актуально для адаптивных веб-сайтов, которые доставляются на самые разные устройства и размеры экрана. Это желание растянуть фоновую картинку является очень распространенным и актуальным для веб-дизайнеров, где на каждую картину вписывается в пространство на портале.

Вместо того, как правильно поставить фиксированный размер, то растяжение изображения позволяет ему сгибаться, чтобы соответствовать странице независимо от того, насколько будет узким или широким окно браузера.
Современный путь:
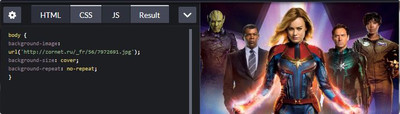
Самый распространенный способ для растягивания изображения, для того, чтобы оно соответствовало фону элемента, где задействуем свойство CSS3 для background-size и установить его равным cover.
CSS
Код body {
background-image: url('https://zornet.ru/_fr/56/7972691.jpg');
background-size: cover;
background-repeat: no-repeat;
}
Установив background-size для cover, вы гарантируете, что браузеры автоматически масштабируют фоновое изображение, даже большое, чтобы охватить всю область HTML-элемента, к которому он применяется.
Второй пример:
Вот пример, который использует фоновое изображение для тела страницы и устанавливает размер на 100%, чтобы он всегда растягивался по размеру экрана. Этот метод не идеален, и он может привести к некоторому непокрытому пространству, но с помощью свойства background-position вы сможете устранить проблему и по-прежнему использовать старые браузеры.
CSS
Код body {
background: url('https://zornet.ru/_fr/56/8767948.jpg');
background-repeat: no-repeat;
background-size: 100%;
background-position: center;
}
Используя приведенный выше пример с установленным значением background-size равным 100%, вы можете видеть, что CSS выглядит в основном одинаково.
Между этими двумя методами у вас не должно возникнуть проблем с поддержкой почти всех браузеров. Поскольку background-size: cover получает еще большее признание среди браузеров, даже этот запасной вариант станет ненужным.
Очевидно, что CSS3 и более гибкие методы проектирования упростили и упростили, используя изображения в качестве адаптивных фонов в элементах HTML.
|
| [ RU ] |
|
|
