Kosten |
Суббота, 20 Июля 2019, 02:30 | Сообщение 1 |

|
Иногда нужно на сайте сменить шрифт, то на Google Fonts вы можете взять понравившийся вам шрифт, для того, чтоб его подключить на своем сайте, тем вы автоматически поменяете полностью шрифт на сайте. А также можно сделать под заголовки или под одно описание, вообще там, где вы захотите видеть оригинальный или новый шрифт. А вот как все это сделать, то в этой статье подробно разберем.
Один из основных вариантов дизайна, с которым люди сталкиваются при создании веб-сайта, - это выбор шрифтов для сайта. Google создал Google Fonts, библиотеку из 900 семейств шрифтов, которую каждый может добавить в свою систему и использовать. Библиотека является бесплатным ресурсом и легко реализуется через HTML, встраивая его в код вашего сайта.
Как искать шрифты Google
Библиотека Google Fonts очень велика и включает в себя различные типы шрифтов на более чем 130 языках. Поиск и выбор шрифтов прост.

1. Перейдите на страницу fonts.google.com.
2. Используйте параметры фильтрации справа, чтобы выбрать категории языки и другие функции шрифтов.
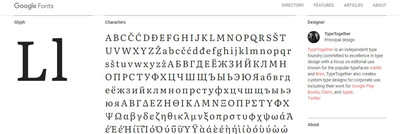
3. Найдя понравившийся шрифт, вы можете отрегулировать его размер и просмотреть дополнительные стили, щелкнув имя шрифта.
3. Выберите шрифт, нажав «Выбрать этот шрифт».

Выбор и использование шрифтов из Google Fonts
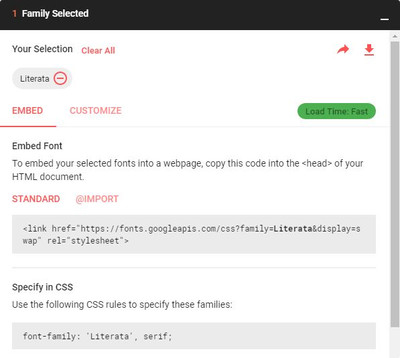
Когда вы выбрали шрифт, которые хотите использовать, где нажали на «Выбрать этот шрифт», вы можете просмотреть выбранные вами шрифты во всплывающем меню в правом нижнем углу. Нажатие окна Выбранное семейство расширит ваши возможности добавления шрифта на ваш сайт.
Жмем - выберите этот шрифт и появляется окно с данными, где можете выбрать стиль, который можно разместить в теле страницы или в CSS, идет 2 стиля на выбор.

Google Fonts обеспечивает копирование и вставку текста как для стандартного HTML, так и для CSS. Вы также можете щелкнуть ссылку на руководство по началу работы для получения более подробных инструкций от Google.
Скорость просмотра и безопасность
Обеспокоены тем, как Google Fonts может повлиять на скорость или безопасность вашего сайта. Google Fonts на самом деле помогает продуктам и веб-страницам работать быстрее, кэшируя шрифты, не рискуя конфиденциальностью или безопасностью пользователей.
Загрузка Google шрифтов
Ресурс Google Fonts позволяет легко загружать уникальные шрифты на веб-сайты, но есть также возможность загрузки шрифтов для использования на вашем персональном компьютере. Эти шрифты также можно использовать для разработки веб-сайтов или добавлять в такие продукты, как Adobe или Microsoft Office, для использования в документах. Все шрифты с открытым исходным кодом, предлагая красивые и уникальные шрифты для любого проекта.
[info]- Ищите Google Fonts для вашего желаемого стиля.
- Нажмите « Выбрать этот шрифт» на шрифте, который вы хотите загрузить.
- Откройте всплывающее окно «Выбранная семья» на панели справа внизу.
- Щелкните значок «Загрузить» в правом верхнем углу окна « Выбранное семейство».
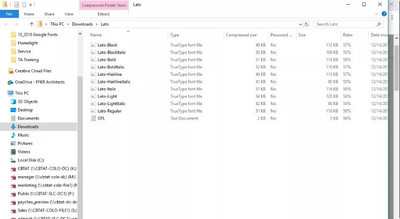
- На ваш компьютер будет загружен файл .zip со всеми доступными стилями этого шрифта.[/info]

Нажатие на один из этих файлов откроет окно, которое иллюстрирует шрифт и включает в себя кнопку Install в левом верхнем углу.

Разнообразие и глубина в Google Fonts
В Google Fonts есть как отдельные дизайнеры шрифтов, так и литейные, так что скорее всего вы найдете шрифт, который идеально подходит для вашего сайта или проекта.
|
| [ RU ] |
|
|