Kosten |
Пятница, 12 Июля 2019, 23:19 | Сообщение 1 |

|
Если вам нужно корректно выровнять текст по левому, а также по правому краю, где аналогично нужно учитываем центр, где все идет по ширине. То в стилистике есть значение, где на прямую отвечают за выравнивание текста, которое будет задействовано при помощи свойства text-align и соответствующих значений. В типографии выровненный текст означает, что разметка происходит таким образом, что крайняя левая сторона предложения выравнивается по левому краю, а крайняя правая сторона предложения выравнивается по правому краю.
Это дает более чистый взгляд на текст, где особенно все происходит путем корректировки пробелов между словами и, а также или алфавитами. На веб-странице выравнивание текста можно выполнить с помощью свойства text-align. Позиции для пробелов могут быть дополнительно скорректированы с помощью свойства text-justify.
Обоснование текста с выравниванием текста
Этого достаточно для выравнивания текста, но иногда вам может понадобиться контролировать раздел, в который добавляются дополнительные пробелы. Это можно сделать с помощью text-justify.
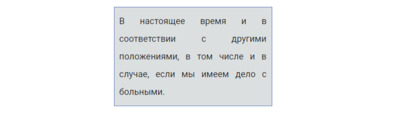
Установка выравнивания текста для выравнивания текста будет выравнивать текст.
Выбор регулировки пространства между словами или символами с выравниванием текста:
text-justify: может установить тип выравнивания, которое должно произойти, когда text-align: justify применяется к элементу.
Обоснование происходит путем управления пробелами между словами, алфавитами или обоими. С помощью text-justify вы можете установить, происходит ли выравнивание, добавляя пробелы между словами или между алфавитами.
text-justify может иметь 4 значения:
- auto: браузер решает, какое обоснование применить, где идет по умолчанию.
- inter-word: оправдание происходит путем увеличения расстояния между словами.
- inter-character: Оправдание происходит за счет увеличения расстояния между символами в слове.
- none: выключить оправдание, где даже переопределит выравнивание текста: justify
Обоснование последней строки с помощью text-align-last
По умолчанию text-align: justify не будет выравнивать последнюю строку блока. Если вам нужно применить выравнивание к последней строке, вы также можете сделать это с помощью свойства text-align-last.
Код text-align-last: justify
По сути это все, остается все рассмотреть как все работает.
Рассмотрим на примере:

HTML
Код <div id="placdesan-basemen">DeepMind сначала доминировал в игре Go, а затем перешел к StarCraft II, обойдя некоторых лучших игроков мира в начале этого года.</div>
CSS
Код #placdesan-basemen {
text-align: justify;
text-align-last: justify;
text-justify: inter-character;
}
Для таких языков, как английский, где для разделения слов используются пробелы, text-justify: межсимвольный выглядит немного странно. Для таких языков, как японский text-justify: рекомендуется межсимвольный.
Если вы не уверены, вы можете пропустить свойство text-justify и позволить браузеру решить, какой тип обоснования будет применен.
Демонстрация
|
| [ RU ] |
|
|