Давайте рассмотрим, как можно создать выпадающее меню или элемент при наведении. Где размещается информация или ссылка на переход. Просто иногда нам нужно сделать небольшой блок или кнопку, где наводим на нее и автоматически появляется окно.
Вообще будет закрепленная демонстрация, где не оформлено, так как под разный дизайн самостоятельно выстраиваем стилистику. Здесь показан механизм работы, а где он может пригодится, это уже веб мастерам решать.
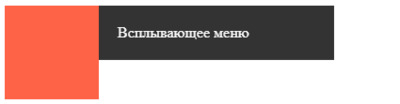
Показывает интерактивное всплывающее меню при наведении и фокусировке.

HTML
Код
<div class="campaigincreorg" tabindex="0"><div class="kanpagesm-datioicaasing">Всплывающее меню</div></div>
CSS
Код
.campaigincreorg {
position: relative;
background: #264eab;
width: 100px;
height: 100px;
}
.kanpagesm-datioicaasing {
position: absolute;
visibility: hidden;
left: 100%;
background: #272525;
color: #f3efef;
padding: 18px;
width: 197px;
}
.campaigincreorg:hover > .kanpagesm-datioicaasing,
.campaigincreorg:focus > .kanpagesm-datioicaasing,
.campaigincreorg:focus-within > .kanpagesm-datioicaasing {
visibility: visible;
}
Вероятна такая функция пригодится, ведь если рассматривать ее, то можно под любую ссылку поставить, а по оформлению, здесь отлично шрифтовые кнопки будут стильно смотреться.
1. position: relative на родительском элементе ссылки устанавливается декартово контекстное позиционирование для его дочернего элемента.
2. position: absolute вынимает всплывающее меню из потока документа и позиционирует его относительно родительского.
3. left: 100% перемещает всплывающее меню на 100% ширины родительского элемента влево
4. visibility: hidden изначально скрывает всплывающее меню и допускает переходы в отличие от display: none.
5. .reference:hover > .popout-menu означает, что при .reference наведении курсора выберите непосредственных детей с классом .popout-menu и измените их visibility на visible, что показывает всплывающее окно.
6. .reference:focus > .popout-menu означает, что при .reference фокусировке всплывающее окно будет показано.
7. .reference:focus-within > .popout-menu гарантирует, что всплывающее окно отображается, когда фокус находится в пределах ссылки.
Демонстрация