Kosten |
Понедельник, 29 Апреля 2019, 20:35 | Сообщение 1 |

|
Декорированные границы могут украшать любой элемент на странице, но CSS-границы ограничены, в том случай, это когда дело касается стиля. Где веб разработчики часто приходят к оригинальным решениям, как CSS-градиентных границ, многочисленные границы и больше имитируют и модернизировать внешний вид коробки границ и его анимации.
Сегодня мы рассмотрим простой способ взлома пунктирных границ: анимация штриховых границ. Анимированная пунктирная граница будет создаваться с использованием только outline и box-shadow, не оставляя суеты по поводу откатов, поскольку outline поддерживается начиная с IE8.
Таким образом, пользователь все равно сможет видеть границы в отличие от использования SVG или градиента. При этом вы также можете создавать двухцветные тире.

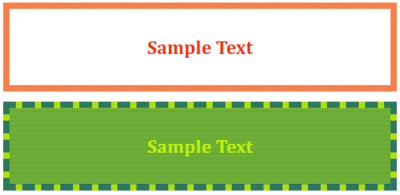
Создание границ
Сначала мы создадим границы, где будем использовать пунктирный контур и теневую рамку.
Код .banners{
outline: 6px dashed yellow;
box-shadow: 0 0 0 6px #EA3556;
...
}
Для outline нужно будет задать width, type и color. Нужно только значение для распространения, которое должно быть таким же, как ширина набросков и его цвет. И контур для рамки теней, что вместе создадут эффект двухцветных штрихов.
Анимация границ
Для нашего первого примера анимации мы добавим анимации с ключевыми кадрами CSS к набору баннеров, границы которых непрерывно анимируются и привлекают внимание. Для эффекта анимации мы просто поменяем цвета контура и тени блока.
Код @keyframes animateBorder {
to {
outline-color: #EA3556;
box-shadow: 0 0 0 6px yellow;
}
}
Вы можете настроить цвет контура, используя outline-color и свойство longhand, однако для тени блока вам придется передать все значения для свойства стенографии.
Как только анимация будет готова, добавьте ее в коробку.
Код .banners{
outline: 6px dashed yellow;
box-shadow: 0 0 0 6px #EA3556;
animation: 1s animateBorder infinite;
...
}
Также представлена demo страница.
Демонстрация
Переходы для границ
Для примера перехода мы добавим границы к изображениям и анимируем их при наведении. Вы также можете изменить размер границы для различных эффектов.
Код .photos{
outline: 20px dashed #1475b5;
box-shadow: 0px 0px 0px 20px #32efc5;
transition: all 1s;
...
}
.photos:hover{
outline-color: #29eac0;
box-shadow: 0 0 0 20px #1475b5;
}
Теперь наведите курсор на эти изображения, чтобы увидеть штриховые границы CSS во всей их анимационной красоте.
На этом все, но также можете заменить пунктир, который идет в черточку, где сделать многоточечным пунктиром, но тогда эффект может выглядеть не так красиво, но оригинально, где не забываем, что можно изменять тип контура во время анимации.
|
| [ RU ] |
|
|