Иногда на сайте нужно выделить ссылку, или ключевое слово, которое находится под ссылкой. И здесь 2 отличных варианте, где на первое делаем ссылку красным в CSS, а также тот палитрой цвета, которая по стилистике больше подойдет к дизайну.
На втором выставляем под зеленый оттенок, и по умолчанию она подчеркнутая, где при наведение подчеркивание автоматически исчезает. Но также сами можете что то от себя добавить, что после этого на сайте сразу будут видны ссылки для перехода.

HTML
Код
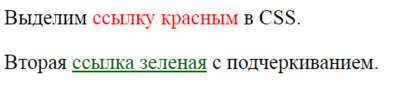
<p class="maneonu-nciation">Выделим <a href='/'>ссылку красным</a> в CSS.</p>
<p class="narborib-ngundug">Вторая <a href='/'>ссылка зеленая</a> с подчеркиванием.</p>
CSS
Код
p { font-size: 25px; }
.maneonu-nciation a { color: red; text-decoration: none; }
.maneonu-nciation a:hover { text-decoration: underline; }
.narborib-ngundug a { color: darkgreen; text-decoration: underline; }
.narborib-ngundug a:hover { text-decoration: none; }
Вашему вниманию 2 варианта, которые могут кардинально изменить сайт при просмотре.
Демонстрация