Одним из многих преимуществ CSS3 является то, что он делает веб-страницы лучше, не используя файлы изображений. Это означает, что некоторые основные графические функции достижимы только через CSS3. Рисование фигур с помощью CSS3 является одним из таких преимуществ.
Хотя формы, такие как квадраты и прямоугольники, относительно просты, для рисования треугольника требуется немного больше усилий, но тем не менее это можно сделать в CSS3.
Код CSS3 для треугольника:

Вот код CSS3 для треугольника с вершиной вверху и основанием внизу.
HTML
Код
<div id="satedipoku-bemaskolas"></div>
CSS
Код
#satedipoku-bemaskolas {
width: 0;
height: 0;
border-left: 50px solid rgba(0, 0, 0, 0);
border-right: 50px solid rgba(0, 0, 0, 0);
border-bottom: 100px solid #e21414;
}
Демонстрация
Для треугольника с вершиной внизу и основанием вверху код выглядит следующим образом.

HTML
Код
<div id="vmidsrula-sdrenekud"></div>
CSS
Код
#vmidsrula-sdrenekud {
width: 0;
height: 0;
border-left: 50px solid rgba(0, 0, 0, 0);
border-right: 50px solid rgba(0, 0, 0, 0);
border-top: 100px solid #da1515;
}
Как работают CSS3 треугольники
Чтобы понять, как работает треугольник CSS3, может быть проще взглянуть на него через квадрат CSS3 с разными цветными границами.

HTML
Код
<div id="getacesap-kotunimad"></div>
CSS
Код
#getacesap-kotunimad {
border-color: yellow blue red green;
border-style: solid;
border-width: 155px 155px 155px 155px;
height: 0px;
width: 0px;
}
Вы увидите квадрат размером 155 на 155 пикселей со сплошной рамкой. Верхняя граница желтая, правая синяя, нижняя красная, а левая зеленая. По сути, это четыре треугольника, их вершины встречаются, образуя квадрат из своих оснований.
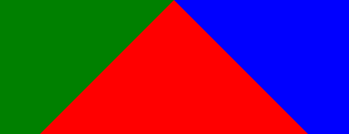
Теперь мы удалим верхнюю границу, чтобы получить прямоугольник.
Вот новый код:

HTML
Код
<div id="kudesaxam-numolpas"></div>
CSS
Код
#kudesaxam-numolpas {
border-color: yellow blue red green;
border-style: solid;
border-width: 0px 145px 145px 145px;
height: 0px;
width: 0px;
}
Желтая рамка сверху больше не видна. Теперь мы удалим границы сверху и слева и справа, установив его прозрачным с помощью этого кода:

HTML
Код
<div id="patunedsa-kuxsakitug"></div>
CSS
Код
#patunedsa-kuxsakitug {
border-color: rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) #c30d0d rgba(0, 0, 0, 0);
border-style: solid;
border-width: 0px 135px 135px 135px;
height: 0px;
width: 0px;
}
Еще один способ достижения того же эффекта - нарисовать прямоугольник и выполнить поворот преобразования. Однако это сложнее. Он также имеет проблемы с совместимостью с браузером, но может быть лучшим вариантом, когда вам нужен адаптивный треугольник и треугольник с границами.