Здесь представлена адаптивная страница, плюс с ней идут блоки, также вверх сайта и них. Все это в оригинальном дизайн, что по стилистике можно изменить или выстроить под ваш основной сайт. Тема такая, что иногда мы создаем отдельные страницы, но вот как их оформить, то здесь мало кто делает.
Все просто, если у тебя уже имеется вертка адаптивного макета на страницу. Где только нужно прописать код, как основа, что идет под каркас, в котором будет находится основание. И под него стилистику, что уже поставит по местам и сделает его адаптивным под все мобильные устройства.
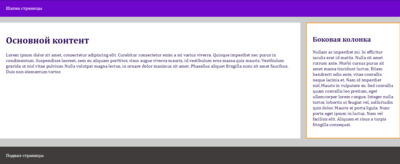
Так страница выглядит в реальности:

HTML
Код
<header>Шапка страницы</header>
<div class="delacus-kamet-uguman">
<div class="desgua-bitump-erdiean">
<div class="decon-sectetuga-dipiscing">
<h1>Основной контент</h1>
<p>Также продолжаем описывать, и все это на одной странице.</p>
</div>
<aside>
<h2>Боковая колонка</h2>
<p>Здесь идет описание на странице. </p>
</aside>
</div>
</div>
<footer>Подвал страницы</footer>
CSS
Код
*{transition:.3s linear;}
body {
margin: 0;
background: #F0F0F0;
font-family: cambria;
color: #240152;
min-height: 100vh;
display: flex;
flex-direction: column;
}
.delacus-kamet-uguman {flex: 1;}
header {
padding: 20px;
margin-bottom: 20px;
background: #6F06CC;
color: white;
}
.decon-sectetuga-dipiscing {
padding: 20px;
margin-bottom: 20px;
background: white;
}
aside {
padding: 20px;
margin-bottom: 20px;
background: white;
border: 2px solid #FF9100;
}
footer {
padding: 20px;
background: #D1D1D1;
}
@media (min-width:768px) {
.desgua-bitump-erdiean {display: flex;}
.decon-sectetuga-dipiscing {
width: calc(100% - 300px);
margin-right: 20px;
}
aside {width: 300px;}
}
Также можете посмотреть ее в установке, и реально оценить.
Демонстрация
