Рассмотрим свойство CSS box-sizing, которое позволяет подключать отступы и границы, как по ширине, так и аналогично по длине элемента. Также свойство box-sizing в CSS управляет тем, как модель коробки обрабатывается для элемента она применяется. Одним из наиболее распространенных способов его использования, чтобы применить его ко всем элементам на странице.
Возможно самый важный момент, который нужно понять о CSS, заключается в следующем: все является коробкой. Более конкретно, каждый элемент в документе генерирует поле, где этот блок может быть блоком встроенного уровня.
Сброс размеров коробки

HTML
Код
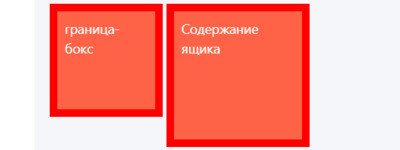
<div class="box">border-box</div>
<div class="box cetundsam-box">content-box</div>
CSS
Код
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
.box {
display: inline-block;
width: 147px;
height: 147px;
padding: 8px;
background: tomato;
color: white;
border: 10px solid red;
}
.cetundsam-box {
box-sizing: content-box;
}
box-sizing: border-box делает добавление padding или borders не влияет на элемент width или height.
box-sizing: inherit заставляет элемент уважать box-sizing правило своего родителя.
Демонстрация
CSS Box Sizing
По умолчанию ширина и высота элемента рассчитывается следующим образом:
ширина + отступ + граница = фактическая ширина элемента
высота + отступ + граница = фактическая высота элемента
Это означает: когда вы устанавливаете ширину и высоту элемента, элемент часто кажется больше, чем вы установили (потому что граница и отступ элемента добавляются к указанной ширине / высоте элемента).
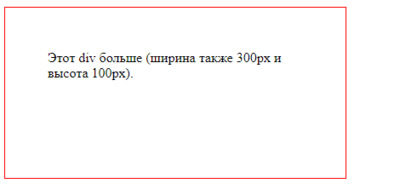
На следующем рисунке показаны два элемента с одинаковыми заданными шириной и высотой:

HTML
Код
<div class="sanugam-1">Этот div меньше (ширина 300 пикселей, а высота 100 пикселей).</div>
<br>
<div class="sanugam-2">Этот div больше (ширина также 300px и высота 100px).</div>
CSS
Код
.sanugam-1 {
width: 297px;
height: 100px;
border: 1px solid blue;
}
.sanugam-2 {
width: 297px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
Демонстрация