В материале узнаете об взаимодействие кнопки меню гамбургера в чистом CSS, где при клике появляется окно с навигацией. При повторном клике она закрывается, и как понимаете остается одна кнопка. Что безусловно будет отличным решение на вновь созданным страницам, так как место для простой кнопки всегда можно найти, или держать полноценную навигацию, а здесь можно поставить ключевые фразы под ссылки.
Это больше для тех, кто не понимает такую функцию, где просто наткнулись на это мануал, где уже предоставлен полноценный и рабочий материал. Который по умолчанию идет в прозрачной гамме, что теперь больше зависит от фона. Но также можно эту прозрачность убрать и после этого закрепить ту палитру цвета, которая соответствует вашему дизайну.
При открытие страницы или сайта:

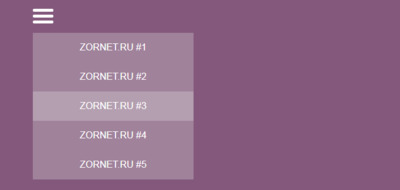
Это по клику появляться каркас:

Установка:
HTML
Код
<input type="checkbox" id="menu" />
<label for="menu">
<div class="tugkos">
<div class="venmip_odesan gunave_dasopedu_cekon"></div>
<div class="venmip_odesan kegutu_sogas_denkos"></div>
</div>
</label>
<ul class="menu">
<li>Скрипты сайта</li>
<li>Шаблоны сайта</li>
<li>Дизайн портала</li>
<li>Стилистика сайта</li>
<li>Обратная связь админ</li>
</ul>
CSS
Код
.tugkos {
width: 35px;
height: 25px;
position: relative;
cursor: pointer;
transition: 1s;
}
.venmip_odesan {
position: absolute;
border-radius: 10px;
width: 35px;
height: 5px;
background-color: #fff;
}
.gunave_dasopedu_cekon {
top: 0;
}
.kegutu_sogas_denkos {
top: 10px;
position: absolute;
}
.kegutu_sogas_denkos::after {
content: '';
position: absolute;
top: 10px;
border-radius: 10px;
width: 35px;
height: 5px;
background-color: #fff;
}
input, ul {
display: none;
}
input:checked ~ ul {
display: inline-block;
}
ul {
text-align: center;
list-style-type: none;
color: #f9eeee;
font-family: sans-serif;
background-color: rgba(243, 228, 228, 0.27);
padding: 0;
margin-top: 1em;
}
li {
padding: 1em 5em;
cursor: pointer;
}
li:hover {
background-color: rgba(232, 221, 221, 0.3);
}
Возможно вам встречались 3 столбцов на многих сайтах, но больше на мобильных приложениях. Просто эта навигация уже по умолчанию сделано с кнопкой, что вам не нужно адаптировать под мобильные устройства.
Демонстрация