Kosten |
Вторник, 26 Марта 2019, 14:25 | Сообщение 1 |

|
Вывод категорий и разделов информации на сайте очень важный аспект, который сопровождается красивым оформлением. Если брать стандартный вид, то ат не чего обычного, и бывает так, что веб мастер создает очень много категорий, что некоторые просто не актуально выводить на главную страницу.
Здесь вы можете выбрать из 2 вариантов, тот формат категорий, который больше подходит по своей стилистике к вашему сайту. Так как по своему стилю они совершенно разные, но не имеют прямого тематического наклонение под сайт, разве, что созданы в светлой гамме цвета.
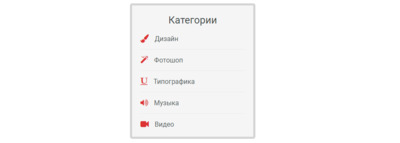
Первый вариант:

HTML
Код <div class="atukopesa_kumilogan">
<h3>Категории</h3>
<ul>
<li><a href="">Скрипты сайта</a></li>
<li><a href="">Фотошоп онлайн</a></li>
<li><a href="">Типография</a></li>
<li><a href="">Шаблоны портала</a></li>
<li><a href="">Обратная связь админа</a></li>
</ul>
</div>
CSS
Код .atukopesa_kumilogan {
padding: 20px;
border: 5px solid #f1f1f1;
background: #fff;
border-radius: 5px;
font-family: 'Roboto', sans-serif;
}
.atukopesa_kumilogan h3 {
margin-bottom: 20px;
text-align: center;
font-size: 24px;
font-weight: normal;
color: #424949;
}
.atukopesa_kumilogan ul {
margin: 0;
padding: 0;
list-style: none;
width: 250px;
}
.atukopesa_kumilogan li {
border-bottom: 1px solid #eaeaea;
padding-bottom: 15px;
margin-bottom: 15px;
}
.atukopesa_kumilogan li:last-child {
border-bottom: none;
margin-bottom: 0;
padding-bottom: 0;
}
.atukopesa_kumilogan a {
text-decoration: none;
color: #616a6b;
display: inline-block;
}
.atukopesa_kumilogan li:before {
font-family: FontAwesome;
font-size: 20px;
vertical-align:bottom;
color: #dd3333;
margin-right: 14px;
}
.atukopesa_kumilogan li:nth-child(1):before {
content:"\f1fc";
}
.atukopesa_kumilogan li:nth-child(2):before {
content:"\f0d0";
}
.atukopesa_kumilogan li:nth-child(3):before {
content:"\f0cd";
}
.atukopesa_kumilogan li:nth-child(4):before {
content:"\f028";
}
.atukopesa_kumilogan li:nth-child(5):before {
content:"\f03d";
}
В этой вариаций, что похоже на вертикальное меню, как можно заметить, что задействованные шрифтовые кнопки.
Важно: при установки новой категорий нужно ставить кнопки, где для этого нужен список значков шрифта и создавать под него стиль, где прописывать значение для вывода.
Демонстрация
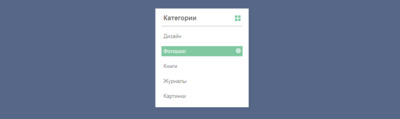
Второй вариант:

Этот вариант аналогично идет на тех же самых шрифтовых иконках, где прописаны в стилистике, также там можно их поменятть или добавить новые, чтоб соответствовали тематике.
2
HTML
Код <div class="lsacetug_dolponaxed">
<h3>Категории</h3>
<ul>
<li><a href="">Стилистика сайта</a></li>
<li><a href="">Дизайн интернета</a></li>
<li><a href="">Стили и оформление</a></li>
<li><a href="">Обратная связь админ</a></li>
<li><a href="">Новая категория сайта</a></li>
</ul>
</div>
CSS
Код .lsacetug_dolponaxed {
padding: 15px;
background: #f5f2f2;
width: 215px;
box-shadow: 2px 2px 8px rgba(23, 22, 22, 0.1);
border: 2px solid #d4d5d8;
}
.lsacetug_dolponaxed h3 {
font-size: 16px;
color: rgba(0,0,0,.6);
margin: 0 0 10px;
padding: 0 5px;
position: relative;
}
.lsacetug_dolponaxed h3:after {
content: "";
width: 6px;
height: 6px;
background: #6fad8a;
position: absolute;
right: 5px;
bottom: 2px;
box-shadow: -8px -8px #6fad8a, 0 -8px #6fad8a, -8px 0 #6fad8a;
}
.lsacetug_dolponaxed ul {
list-style: none;
margin: 0;
padding: 0;
border-top: 1px solid rgba(95, 89, 89, 0.67);
}
.lsacetug_dolponaxed li {margin: 12px 0 0 0px;}
.lsacetug_dolponaxed a {
text-decoration: none;
display: block;
font-size: 14px;
color: rgba(31, 30, 30, 0.64);
padding: 5px;
position: relative;
transition: .3s linear;
}
.lsacetug_dolponaxed a:after {
content:"\f18e";
font-family: FontAwesome;
position: absolute;
right: 5px;
color: white;
transition: .2s linear;
}
.lsacetug_dolponaxed a:hover {
background: #375d7d;
color: #efecec;
}
Есть небольшие отличие, это сами размеры, что также все делается самостоятельно, но также эффект при смене оттенка цвета, который присутствует во втором варианте категорий.
Демонстрация
|
| [ RU ] |
|
|
