|
Затемнение экрана при просмотре видео для сайта
|
|
Kosten |
Понедельник, 25 Марта 2019, 15:29 | Сообщение 1 |

|
Этот скрипт больше подойдет для сайтов, где происходит просмотр видео, так как он по клику по кнопке может затемнить монитор, а точнее все, что не качается самого экрана. Где один плеер будет смотреться корректно, а по сторонам идет светло затемненная пленка, вообщем как вы сами выставите на стилистике CSS, которая закреплена к основе.
Сам скрипт простой по конструкций и по самой установке, где вы можете посмотреть его работу. Также здесь идет кнопка, если вы выключаете свет, то изначально написано, что отключено, при включение уже пишет, что все активировано, вообщем это можно сделать как вам угодно, главное, что функция полностью работает.
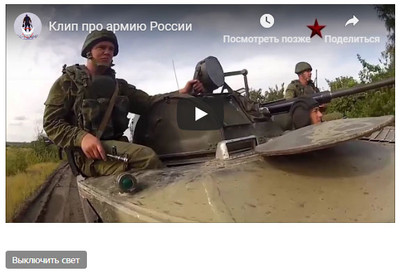
Так выглядит при установки:

Демонстрация
Код [c]<h2>Выключить свет на сайте при просмотре видео</h2> [/c]
[c]<div class="dark-video"><iframe width="560" height="315" src="https://www.youtube.com/embed/Xy9tuH21q2I" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>[/c]
[c]<a href="javascript://" onclick="setCookie('light-on',1,365);eraseCookie('light-off');" id="switch-on">Выключить свет</a>
<a href="javascript://" onclick="setCookie('light-off',1,365);eraseCookie('light-on');" id="switch-off">Включить свет</a>
<script type="text/javascript" src="https://zornet.ru/Aben/Aben-Abag/darkino.js"></script>[/c]
<style type="text/css">
.shortstory iframe,.shortstory object,.dark-video {position:relative;z-index:999;}
#dark-block {position:fixed;top:0;left:0;background:rgba(0,0,0,0.9);z-index:998;width:100%;height:100%;display:none;}
/*стили плавающей иконки*/
img#switch-on {position:fixed;top:30px;left:15px;z-index:999;cursor:pointer;}
img#switch-off {position:fixed;top:30px;left:15px;z-index:999;cursor:pointer;display:none;}
/*стили обычной кнопки*/
a#switch-on {background:#888;color:#fff;position:relative;z-index:999;}
a#switch-off {background:#fff;color:#888;position:relative;z-index:999;display:none;}
a[id^="switch"] {padding:5px 10px;display:inline;border-radius:4px;}
a[id^="switch"]:hover {opacity:0.7;}
</style> |
| [ RU ] |
|
|
Kosten |
Понедельник, 25 Марта 2019, 19:51 | Сообщение 2 |

|
Еще один рабочий вариант по затемнение экрана, это когда идет просмотр видео на сайте, где вы автоматически можете выключить свет и аналогично включить. Где при выключение все становится в прозрачно темном фоне, но это не касается плеера, что на темном фоне отлично просматривается.
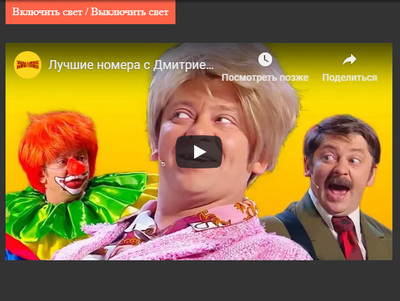
Выключить и выключить свет при просмотре видео на сайте

Первым делом заходим в панель управления сайтом, на страница материала и Коментарии к нему:
Перед закрывающим тегом /head вставить следующий код:
Код <script>
function toggle () {
var perde = document.getElementById("dopamug_kaxated");
if (perde.style.display != "block")
perde.style.display = "block";
else
perde.style.display = "none";
}
</script>
Потом находим тег body, где нужно ниже прописать:
Код <div id="dopamug_kaxated"></div>
CSS
Код #dopamug_kaxated {
display: none;
position: fixed;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background-color: black;
opacity: 0.8;
filter: alpha(opacity=80);
z-index: 100;
}
.telopodsa_mudebin {
position: relative;
background-color: tomato;
z-index: 101;
padding:10px;
color:white;
text-align:center;
text-decoration:none;
}
.sategu_kidsam {
position: relative;
z-index: 101;
display:block;
}
Демонстрация
|
| [ RU ] |
|
|
waak |
Понедельник, 25 Марта 2019, 20:24 | Сообщение 3 |

|
Если честно то как по мне то не нужный скрипт вообще так как виде смотрят на весь экран но каждому своё чисто для того что бы был можно поставить
|
| [ RU ] |
|
|
Kosten |
Понедельник, 25 Марта 2019, 21:39 | Сообщение 4 |

|
waak, здесь с тобой не согласен, просто по себе сужу, если смотрю с компьютера, но на одном сайте этим эффектом пользовался. Иногда не хочется на полный экран монитора выводить. А вот с планшета, то там на полном экране, но не когда не пользовался, так по экрану растянул плеер, и нормально.
|
| [ RU ] |
|
|