Иногда мы в описание пишем ключевые слова, что некоторым пользователям не понять, вот как раз всплывающее подсказки здесь станут отличным решением. Ведь их можно применять как в описание, так и в название материала. Сам дизайн выставлен под светло темный дизайн, где в светлом шрифте описано.
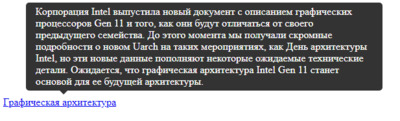
Как пример берем какое то значение, которое упомянули в описание, и вот под него пишем описание в подсказке. Где только пользователю нужно навести курсор и он увидит окно с описанием. А как он узнает. здесь все просто, где установлена подсказка, то это слово иди значение будет выведено под другой гаммы цвета.

HTML
Код
<a href="#" title="Здесь идет описание" class="manceoing-projecanons"><span title="">Графическая архитектура</span></a>
CSS
Код
.manceoing-projecanons{
display: inline;
position: relative;
}
.manceoing-projecanons:hover:after{
background: #333;
background: rgba(0,0,0,.8);
border-radius: 5px;
bottom: 26px;
color: #fff;
content: attr(title);
left: 20%;
padding: 5px 15px;
position: absolute;
z-index: 98;
width: 520px;
}
.manceoing-projecanons:hover:before{
border: solid;
border-color: #333 transparent;
border-width: 6px 6px 0 6px;
bottom: 20px;
content: "";
left: 50%;
position: absolute;
z-index: 99;
}
Демонстрация