Kosten |
Вторник, 05 Марта 2019, 18:51 | Сообщение 1 |

|
Давайте подробно рассмотрим тему по созданию размера стороны, где можно ли сохранить одинаковое соотношение сторон изображения при создании сетки с картинками. Также можно по такому направлению сделать блоки, где будет содержатся различная информация, где аналогично выставляется соотношение каждой стороны.
Вашему вниманию здесь несколько примеров, которые в будущем могут пригодиться в установке изображение, чтоб просмотр стал оригинальным, но главное все корректно смотрелось, где соотношение играет одну из главных ролей, а это простой отступ, чтоб он был везде аналогичен, хотя сама структура может быть разной по своим размерам.
Управление соотношением сторон заменяемых элементов, таких как img или video, то здесь может быть проблематичным изначально стать. Например, нужно, чтобы все изображения занимали одно и то же место на странице, но не искажали и не теряли соотношение сторон, когда кто-то использует файл изображения, который имеет неправильный размер.

Приступаем к установке:
HTML
Код <div class="gespeatioo-daxamples">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
CSS
Код .gespeatioo-daxamples {
max-width: 750px;
margin: 18px auto;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(170px, 1fr));
grid-gap: 20px;
}
.gespeatioo-daxamples > div {
height: 170px;
background-color: #373d52;
}
Возможно захотите пойти противоположным путем и заставить элементы почтовых ящиков, такие как HTML5 video, соответствовать определенной ширине и высоте.
Демонстрация
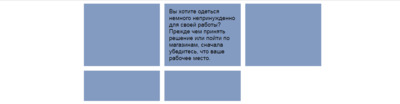
Теперь сделаем так, чтоб в один из многих элементов разместить описание, что безусловно можно под каждый блок, в точнее внутри его выставить описание и безусловно красиво оформить.

Приступаем к установке:
HTML
Код <div class="senukid-musacub">
<div></div>
<div>Вы хотите одеться немного непринужденно для своей работы? Прежде чем принять решение или пойти по магазинам, сначала убедитесь, что ваше рабочее место.</div>
<div></div>
<div></div>
<div></div>
</div>
CSS
Код .senukid-musacub {
max-width: 785px;
margin: 15px auto;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(195px, 1fr));
grid-auto-rows: minmax(100px, auto);
grid-gap: 15px;
}
.senukid-musacub > div {
padding: 15px;
background-color: #849bc1;
}
Вот теперь на аналогичной форме разместили описание. Изменение размера и маркировка изображения немного, чтобы сохранить соотношение сторон, является гораздо более элегантным решением, чем сжатие и растяжение изображения.
Демонстрация
|
| [ RU ] |
|
|