Па первый взгляд, создать центрирование в CSS, это не так сложно, как изначально может показаться, но не все так очень просто, так как одно дело текст поставить по центру, другое дело вывести элемент дизайна. Безусловно существуют очень много способов сделать это, все зависит от заданного фактора. Так, что выставить по центру при помощи CSS всегда было легким для одних вещей, но совершенно по другому для других.
Вот полный список методов центрирования, а также современные методы CSS. Центрирование вещей в CSS - это задача, которая сильно отличается, если вам нужно центрировать по горизонтали или вертикали. В этом материале прописаны наиболее распространенные способы решения, как поставить по центру.
Центрирование горизонтальное
Текст очень просто центрировать по горизонтали, используя свойство text-align установленное на center:
Код
p {
text-align: center;
}
БЛОКИ
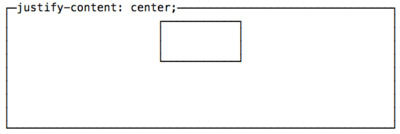
Современный способ центрировать все, что не является текстом. Где любой находящийся элемент внутри #desanikam автоматически будет горизонтально центрирован.
Код
#desanikam {
display: flex;
justify-content: center;
}

Вот альтернативный подход, если вы не хотите использовать Flexbox. Что не является текстом, можно центрировать, применяя автоматическое поле слева и справа и устанавливая ширину элемента.
Код
section {
margin-left: 0 auto;
width: 50%;
}
margin-left: 0 auto; идет для сокращение:
Код
section {
margin-top: 0;
margin-bottom: 0;
margin-left: auto;
margin-right: auto;
}
Не забудьте установить display: block если это встроенный элемент.
Вертикальное центрирование
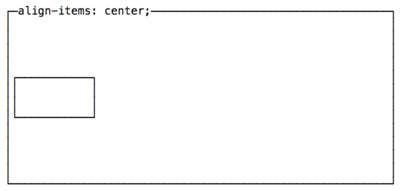
Традиционно это всегда была сложнее задача, в отличие от остальных сложной задачей. Flexbox теперь предоставляет нам отличный способ сделать это самым простым способом.
Код
#section {
display: flex;
align-items: center;
}

Центрирование горизонтальное и вертикальное
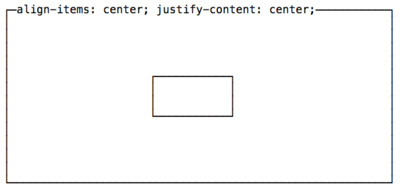
Варианты для центрирования по вертикали и горизонтали могут быть объединены, чтобы полностью центрировать элемент на странице.
Код
#section {
display: flex;
align-items: center;
justify-content: center;
}

То же самое можно сделать с помощью CSS Grid:
Код
body {
display: grid;
place-items: center;
height: 100vh;
}

Каждый разработчик неизбежно обнаруживает, что центрирование div не так очевидно, как вы ожидаете. Простое центрирование внутри div легко по горизонтали, но тогда все становится немного липким. Когда вы доберетесь до центрирования div по вертикали, вы можете оказаться в мире CSS.
[info]Примечание: под каждым решением приведен список браузеров с указанием версий, в которых указанный CSS код работает.
[/info]
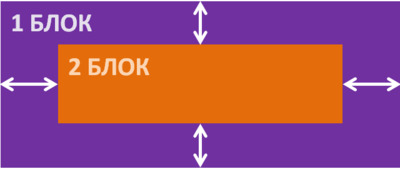
Выравнивание блока по центру на CSS
Выравнивание одного блока по центру другого. При этом первый и второй блок имеют динамические размеры.
HTML
Код
<div class="gesanum">
...
<div class="kidsan">
...
</div>
</div>
CSS
Код
.gesanum {
position: relative;
}
.kidsan {
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
Выравнивание одного блока по центру другого. При этом второй блок имеет фиксированные размеры.
Код
.gesanum {
position: relative;
}
.kidsan {
position: absolute;
left: 50%;
top: 50%;
/* ширина и высота 2 блока */
width: 500px;
height: 250px;
/* Значения определяются в зависимости от его размера */
/* margin-left = - width / 2 */
margin-left: -250px;
/* margin-top = - height / 2 */
margin-top: -125px;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 4.0+
- Opera 7.0+
- Safari 1.0+
Выравнивание одного блока по центру другого. При этом второй блок имеет размеры, заданные в процентах.
Код
.gesanum {
position: relative;
}
.kidsan {
position: absolute;
/* ширина и высота 2 блока в % */
height: 50%;
width: 50%;
/* Значения определяются в зависимости от его размера в % */
left: 25%; /* (100% - width) / 2 */
top: 25%; /* (100% - height) / 2 */
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 4.0+
- Opera 7.0+
- Safari 1.0+
Выравнивание по горизонтали на CSS
1. Выравнивание одного блочного элемента (display: block) относительно другого (в котором он расположен) по горизонтали:
HTML
Код
<div>
...
<div class="block">
...
</div>
</div>
CSS
Код
.block {
margin-left: auto;
margin-right: auto;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 6.0+
- Opera 3.5+
- Safari 1.0+
2. Выравнивание строчного (display: inline) или построчно или блочного (display: inline-block) элемента по горизонтали:
HTML
Код
<div class="gesanum">
...
<div class="kidsan">
...
</div>
</div>
CSS
Код
.gesanum {
text-align: center;
}
.kidsan {
display: inline-block;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 3.0+
- Internet Explorer 8.0+
- Opera 7.0+
- Safari 1.0+
CSS - Выравнивание по вертикали
1. Отцентровать один элемент (display: inline, display: inline-block) относительно другого (в котором он расположен) по центру. Родительский блок в этом примере имеет фиксированную высоту, которая задаётся с помощью свойства CSS line-height.
HTML
Код
<div class="gesanum">
...
<div class="kidsan">
...
</div>
</div>
CSS
Код
.gesanum {
line-height: 500px;
}
.kidsan {
display: inline-block;
vertical-align: middle;
}
2. Центрирования одного блока относительно другого по вертикали посредством представления родителя как таблицы, а ребёнка как ячейки этой таблицы.
Код
.gesanum {
display: table;
}
.kidsan {
display: table-cell;
vertical-align: middle;
}
Все современные и обновленные версий браузеры поддерживают данные решение.