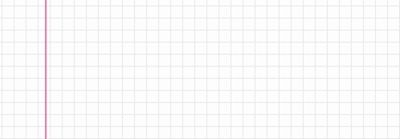
Создаем фон в тетрадную клетку, который идет на чистом CSS, где отлично ставится сам размер клетки, также можно самостоятельно выбрать оттенок цвета. По левую сторону будет красная полоса пунктира, это сделано для того, чтоб подчеркнуть оригинальность. Но по сути создавая фон она вообщем не сильна нужна в таком плане.

Приступаем:
В стилистику CSS:
Код
body{
background-color: #fdfdfd;
background-image:
linear-gradient(90deg, transparent 98px, #e673a2 98px, #e673a2 100px, transparent 100px),
linear-gradient(#e8e7e7 1px, transparent 0px),
linear-gradient(90deg, #e8e7e7 1px, transparent 0px);
background-size:100% 100%, 15px 15px, 15px 15px;
background-position: 0 0, -1px -1px, -1px 1px;
}
Также предусмотрен видео урок, из которого вы узнаете:
1. Создание фона листика в линейку;
2. Создание фона фон листика в клетку;
3. Создание фона красную строку;
Демонстрация