Вероятно вы встречали текст по центру, а по сторонам идут полосы. А здесь сделаем так, что этот элемент поставим в самый вверх с небольшим отступом. Где создавая тему можно красиво оформить линий вокруг текста.
Вашему вниманию CSS-код с заданным заголовком для основных свойств.
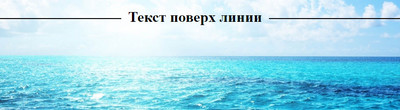
Вот так получится:

Задаем класс в в коде HTML
Код
<h1 class="vedamib-tubdem">Текст поверх линии</h1>
Теперь осталось прописать стили CSS
Код
.vedamib-tubdem {
position: relative;
z-index: 1;
overflow: hidden;
text-align: center;
}
.vedamib-tubdem:before,
.vedamib-tubdem:after {
content: '';
display: inline-block;
width: 100%;
height: 2px;
background: #000;
z-index: -1;
position: relative;
vertical-align: middle;
}
.vedamib-tubdem:before {
right: 15px;
margin: 0 0 0 -100%;
}
.vedamib-tubdem:after {
left: 15px;
margin: 0 -100% 0 0;
}
Демонстрация