Не секрет, что появляются пробелы на блочно-строчных элементах при просмотре в разных браузерах. Все это происходит при формирование кода HTML в стандартном режиме. Чтоб из не было, то за вариант можно взять такой вид, это написать код в одну строку, но здесь может СМС автоматически отформатировать код, со следуемым переносом.
Безусловно есть не хитрое решение, где изначально прописываем нулевой шрифт для заданного списка и того размера под элемент.
Код
ul {
font-size: 0;
}
li {
display: inline-block;
font-size: 16px;
}
Также рассмотрим способы обработки пространства между элементами inline-block

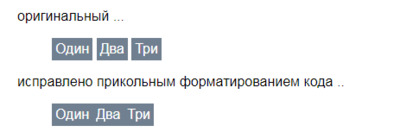
Встроенный блок / ошибка пробела
Оригинал
HTML
Код
<ul>
<li>Один</li>
<li>Два</li>
<li>Три</li>
</ul>
Исправленный и отформатированный код
Код
<ul>
<li>
Один</li><li>
Два</li><li>
Три</li>
</ul>
Исправлена ошибка с исчезновением/появлением комментариев
Код
<ul>
<li>Один</li><!--
--><li>Два</li><!--
--><li>Три</li>
</ul>
Исправлено CSS margin-right: -4px;
Код
<ul class="white-space-fix">
<li>Один</li>
<li>Два</li>
<li>Три</li>
</ul>
CSS
Код
li {
background: slategrey;
display: inline-block;
zoom: 1;
*display: inline;
padding: 4px;
color: white
}
ul.white-space-fix li {
margin-right: -4px;
}
Демонстрация