Kosten |
Вторник, 18 Декабря 2018, 22:16 | Сообщение 1 |

|
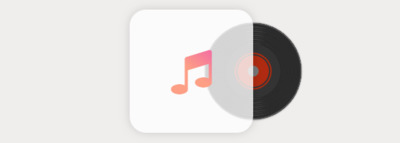
Эта функция под музыкальную анимацию, что больше подойдет как приложение для тематического сайта,а точнее для музыкального портала. Дело в том, что по дизайн у нас идет пластинка, где при наведение клика она выезжает и начинает производится музыка, которая зависит от ссылки, которую вы поставили.
Не исключаю, что такую функцию можно применить как приветствие, где можно записать протокольные звуки или вообще новость, и сам дизайн установить под блок, где задать название, примерно "новостной блок" - где пользователь или гость заходит, и может узнать подробнее о сайте от самого администратора,вообщем, то что будет записано на пластинке.
Так изначально смотрится при наведение курсора.

Приступаем к установке:
HTML
Код <div id="gtesamog-sakodam">
<div id="tusevanilok"></div>
</div>
<audio id="kagetukov" src="Ссылка на музыку или объявление.mp3" preload="auto" controls></audio>
CSS
Код audio {
display: none;
}
#gtesamog-sakodam {
height: 175px;
width: 175px;
background: rgba(239, 237, 237, 0.8);
border-radius: 25px;
position: relative;
box-shadow: 0 0 20px 0 rgba(16, 16, 16, 0.15);
transition: .5s linear;
}
#gtesamog-sakodam:before {
content: "\f001";
font-family: FontAwesome;
font-size: 68px;
background: -webkit-linear-gradient(50deg, #ec947b 50%, #71105c);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: #e66d18;
position: absolute;
line-height: 175px;
left: 57px;
}
#gtesamog-sakodam:hover #tusevanilok {
margin-left: 110px;
transform: rotate(360deg);
}
#tusevanilok {
position: absolute;
height: 138px;
width: 138px;
z-index: -1;
border-radius: 100%;
background: transparent;
margin: 19px;
transition: .9s linear;
box-shadow:
0 8px 6px -8px rgba(21, 20, 20, 0.5),
0 0 1px 1px rgba(21, 20, 20, 0.5),
0 0 0 1px #676464 inset,
0 0 0 2px #1b1a1a inset,
0 30px 0px -29px #444 inset,
0 -30px 0px -29px #444 inset,
0 0 0 3px #2b2a2a inset,
0 0 0 4px #1b1a1a inset,
0 0 0 5px #2b2a2a inset,
0 33px 0px -27px #444 inset,
0 -33px 0px -27px #444 inset,
0 0 0 6px #1b1a1a inset,
0 0 0 7px #2b2a2a inset,
0 0 0 8px #1b1a1a inset,
0 34px 0px -25px #444 inset,
0 -34px 0px -25px #444 inset,
0 0 0 9px #2b2a2a inset,
0 0 0 10px #1b1a1a inset,
0 0 0 11px #2b2a2a inset,
0 35px 0px -23px #444 inset,
0 -35px 0px -23px #444 inset,
0 0 0 12px #1b1a1a inset,
0 0 0 13px #2b2a2a inset,
0 0 0 14px #1b1a1a inset,
0 36px 0px -21px #444 inset,
0 -36px 0px -21px #444 inset,
0 0 0 15px #2b2a2a inset,
0 0 0 16px #1b1a1a inset,
0 0 0 17px #2b2a2a inset,
0 37px 0px -19px #444 inset,
0 -37px 0px -19px #444 inset,
0 0 0 18px #1b1a1a inset,
0 0 0 19px #2b2a2a inset,
0 0 0 20px #1b1a1a inset,
0 38px 0px -17px #444 inset,
0 -38px 0px -17px #444 inset,
0 0 0 21px #2b2a2a inset,
0 0 0 22px #1b1a1a inset,
0 0 0 23px #2b2a2a inset,
0 39px 0px -15px #444 inset,
0 -39px 0px -15px #444 inset,
0 0 0 24px #1b1a1a inset,
0 0 0 25px #2b2a2a inset,
0 0 0 26px #1b1a1a inset,
0 40px 0px -13px #444 inset,
0 -40px 0px -13px #444 inset,
0 0 0 27px #2b2a2a inset,
0 0 0 28px #1b1a1a inset,
0 0 0 29px #2b2a2a inset,
0 41px 0px -11px #444 inset,
0 -41px 0px -11px #444 inset,
0 0 0 30px #1b1a1a inset,
0 0 0 43px #2b2a2a inset,
0 0 0 45px #AF2A10 inset,
0 0 0 47px #2b2a2a inset,
0 0 0 62px #AF2A10 inset,
0 0 10px 78px rgba(0,0,0,0.5) inset;
}
JS
Код var audio = $("#kagetukov")[0];
$("#gtesamog-sakodam").mouseenter(function() {
audio.play();
}).mouseleave(function() {
audio.pause();
});
К материалу приложен архив, где аналогичные данные.
Демонстрация
|
| [ RU ] |
|
|