|
Как добавить на сайт микроразметку JSON-LD
|
|
First |
Вторник, 13 Ноября 2018, 01:01 | Сообщение 46 |

|
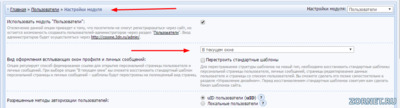
Kosten, да нечего тут понимать. У тебя в настройках пользователя выставлено - открывать в новом окне
|
| [ UA ] |
|
|
Kosten |
Вторник, 13 Ноября 2018, 01:03 | Сообщение 47 |

|
First, и что теперь?
|
| [ RU ] |
|
|
Kosten |
Вторник, 13 Ноября 2018, 01:04 | Сообщение 48 |

|
First, а где поменять.. вообще потерялся. 
|
| [ RU ] |
|
|
First |
Вторник, 13 Ноября 2018, 01:07 | Сообщение 49 |

|
Цитата Kosten (  ) вообще потерялся 

|
| [ UA ] |
|
|
Kosten |
Вторник, 13 Ноября 2018, 01:11 | Сообщение 50 |

|
Осталось зайти на search.google.com/structured-data/testing-tool - видать страницу задрал, что уже не открывается. 
|
| [ RU ] |
|
|
First |
Вторник, 13 Ноября 2018, 01:20 | Сообщение 51 |

|
будет ошибка, высота логотипа должна быть 60
|
| [ UA ] |
|
|
Kosten |
Вторник, 13 Ноября 2018, 01:21 | Сообщение 52 |

|
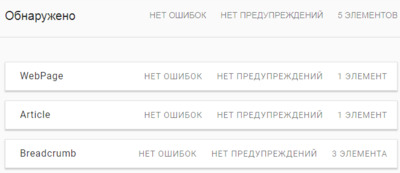
Точно выдало ошибку лого.
|
| [ RU ] |
|
|
Kosten |
Вторник, 13 Ноября 2018, 01:26 | Сообщение 53 |

|
Не думал, что разметка так парить будет! Про логотип по размерам, если бы не написал. то не догадался по размеру выставить, а искал другую причину.
Сейчас так:

First, если будишь разметку обновлять, то плиз маекни, а так от души, реально замудрено, надо изучить подробнее, ссылку дал, если что она в теме.
|
| [ RU ] |
|
|
Kosten |
Вторник, 13 Ноября 2018, 01:38 | Сообщение 54 |

|
Теперь нужно по идее быстрые ссылки ждать нормальные, то с категорий все исчезли, вот ранее были, потом в один момент все сдуло.
|
| [ RU ] |
|
|
Kosten |
Среда, 14 Ноября 2018, 01:26 | Сообщение 55 |

|
Если кратко, то JSON-LD это оригинальный формат, который будет связывать различные данные, где на сервер не поступает дополнительных запросов, где не будет иметь не каких значений, где создается самостоятельно сценарий, который можно загрузить как вверх сайта или в низ, так, чтоб данные были на всех страницах отображены в коде.
Итак, измените ваш вид деятельности:
Код "@type": "LocalBusiness",
Например на такие виды деятельности:
Код "@type": "HVACBusiness",
"@type": "Attorney",
"@type": "Physician",
"@type": "RealEstateAgent",
"@type": "Dentist",
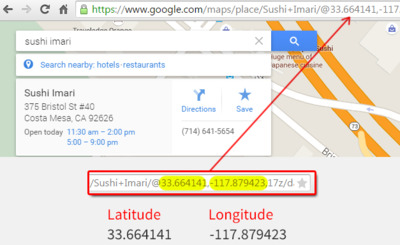
Настройте географические координаты офиса / магазина /представительства компании. Для этого можно поискать вашу компанию на Google Maps или посмотреть вот здесь www.latlong.net

Код "latitude": "40.75",
"longitude": "73.98"
Добавьте URL сайта:
Код "url": "http://www.example.com",
Добавьте логотип:
Код "logo": "http://www.example.com/images/logo.png",
Добавить адрес электронной почты и контактную информацию:
Код "email":"mailto:you@example.com",
Укажите социальные профили компании:
В настоящее время Google поддерживает Facebook, Twitter, Google+, Instagram, YouTube, LinkedIn и Myspace. Чтобы добавить новый профиль, поместите URL в кавычки и разделите запятой.
Код "sameAs" : [ "http://www.facebook.com/your-profile",
"http://www.twitter.com/yourProfile",
"http://plus.google.com/your_profile"]
Здесь есть смысл выставить ссылку на карту, что в принципе это получается дублирование координат, но хуже не будет.
|
| [ RU ] |
|
|
Kosten |
Среда, 14 Ноября 2018, 02:00 | Сообщение 56 |

|
Ниже приведены примеры данных для организации, включая телефон, адрес, учредителей и ссылки на социальный профиль. Для крупных организаций с несколькими точками контакта вам может понадобиться добавить разметку. Это одна из нескольких областей, которые Google фактически определяет, может помочь включить информацию.
Код <script type="application/ld+json">
{ "@context" : "http://schema.org",
"@type" : "Organization",
"url" : "https://zornet.ru/",
"contactPoint" : [
{ "@type" : "ContactPoint",
"telephone" : "+7-756-675-7634",
"contactType" : "customer service",
"contactOption" : "TollFree",
"areaServed" : "US"
} , {
"@type" : "ContactPoint",
"telephone" : "+7-756-675-7634",
"contactType" : "Sales"
} ,
{
"@type" : "ContactPoint",
"telephone" : "+7-756-675-7634",
"contactType" : "technical support",
"contactOption" : "TollFree",
"areaServed" : "US",
"availableLanguage" : ["English","French"]
} , {
"@type" : "ContactPoint",
"telephone" : "+7-756-675-7634",
"contactType" : "bill payment",
"contactOption" : "TollFree",
"areaServed" : ["US","GB"]
} ] }
</script> |
| [ RU ] |
|
|
Kosten |
Четверг, 15 Ноября 2018, 21:48 | Сообщение 57 |

|
Описание разметки JSON-LD
Код <script type="application/ld+json">
Json Locksmith
Код "@context": "http://schema.org"
Формат
Тип
Имя
Фото
Описание деятельности
Код "openingHours": "content"
Время работы
Веб адрес
Код "telephone": "566-789-7949"
Телефон
Е-майл
Карта
Код "sameAs" : [ "url","url","url"]
Связанные страницы
Адрес
Код "@type": "PostalAddress"
Тип адреса
Код "streetAddress": "street № №"
Город улица дом квартира
Код "addressLocality": "city"
Город
Код "addressRegion": "region"
Область
Агрегат рейтинга
Код "@type": "AggregateRating"
Тип рейтинга
1...5
Голосов ~
|
| [ RU ] |
|
|
Kosten |
Четверг, 15 Ноября 2018, 22:07 | Сообщение 58 |

|
Одним из самых простых способов добавления структурированной разметки Schema на страницу является использование JSON-LD. С помощью этого инструмента вы можете быстро создать правильный JSON-LD для любой страницы вашего сайта.
Преимущества решений для структурированных данных
Поисковые системы и компании социальных сетей намерены индексировать структурированные надстройки данных в веб контенте. Поэтому компаниям очень важно, чтобы компании обновили свой веб-сайт со структурированным контентом на всех своих страницах, что упростило индексирование их поисковых систем и веб сайтов социальных сетей. Добавление структурированных данных, которые могут легко индексировать поисковые системы, предоставит вам ряд непосредственных преимуществ.
Улучшение поисковых страниц SERPS или поисковой системы означает, что чем больше ваш контент веб-сайта индексируется поисковыми системами, тем выше ваши страницы будут ранжироваться в поисковых системах.
Увеличение конверсий, где чем больше посетителей у вас на вашем сайте, тем больше вероятность того, что они сделают покупки, что значительно улучшит ваш коэффициент конверсии. Улучшение ваших результатов приведет непосредственно к улучшению CTR или коэффициента нажатия. Чем выше ваш сайт оценивается по результатам поиска, тем больше вероятность, что люди переберутся.
Лучшая рентабельность инвестиций, что увеличивает рейтинг в поисковых системах, коэффициент конверсии и коэффициент конверсии, неизбежный результат - это увеличение отдачи от ваших инвестиций.
Генератор схемы JSON-LD для SEO
|
| [ RU ] |
|
|
Kosten |
Четверг, 15 Ноября 2018, 22:15 | Сообщение 59 |

|
В сети нашел под категорий, здесь кто понимает, что то вероятно лишнее.
Данный код разметки необходимо поместить на каждую страницу категории, подставив соответствующие переменные.
Код <script type='application/ld+json'> {
"@context": "http://www.schema.org";,
"@type": "product",
"name": "*Название категории*",
"offers":{
"@type": "AggregateOffer",
"lowPrice" : "*min цена товара*",
"highPrice" : "*max цена товара*",
"priceCurrency" : "UAH"
},
"aggregateRating": {
"@type": "aggregateRating",
"ratingValue": "*средняя оценка*",
"reviewCount": "*кол-во оценок*",
"bestRating":"*максимальный рейтинг*"
}
}
</script> |
| [ RU ] |
|
|
Kosten |
Четверг, 15 Ноября 2018, 22:50 | Сообщение 60 |

|
Используйте этот структурированный генератор данных для создания надстроек JSON-LD и Microdata, включая все необходимые свойства элемента и многое другое.
Генератор разметки схемы (JSON-LD)
|
| [ RU ] |
|
|