| Kosten | Среда, 17 Октября 2018 | Сообщение 1 |

| Здесь попробуем создать смешанные градиенты, которые будут на фоне. А точнее преминем функцию skew, где будем реализовать трансформацию в CSS3. Безусловно вы встречали, где несколько фонов, а это бывает от 3 и более, они идут в вперемешку, создавая плавные переходы, где от этого получается совершенно оригинальный фон.
Который можно применить как для сайта, так для отдельной страницы. Это почти аналогично все идет. только уже процесс работы будет заключаться на фоновом изображение, что будет показано на demo страницы.
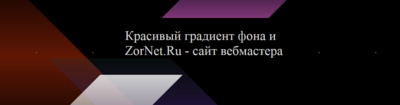
Так получится при установке:

Приступаем к установке:
HTML
Код <body>
<div class="gasunsrevam">
<div class="kastekolen1"></div>
<div class="kastekolen2"></div>
<div class="kastekolen3"></div>
<div class="kastekolen4"></div>
<div class="desamin">Красивый градиент фона и ZorNet.Ru - сайт вебмастера</div>
</div>
</body>
CSS
Код .gasunsrevam{
background: none;
margin: 250px auto;
width: 1800px;
height: 700px
}
.kastekolen1 {
background: linear-gradient(to bottom, rgba(229,243,12,0), rgba(243,61,12,0.4), rgba(12,99,243,0));
width: 550px;
height: 600px;
float: left;
margin: -15% 0% 0 10%;
transform: skew(45deg, 0deg);
}
.kastekolen2 {
background: linear-gradient(to bottom, rgba(30,60,55,0.2), rgba(75,40,125,0.5), rgba(60,20,80,0.6),rgba(0,0,0,0));
width: 400px;
height: 600px;
float: left;
margin: 2% 0% 0% 10%;
transform: skew(45deg, 0deg);
}
.kastekolen3 {
background: linear-gradient(to top, rgba(0,0,0,0), rgba(255,255,255,0.3), rgba(255,255,255,0.8));
width: 270px;
height: 450px;
float: left;
margin: 5% 0% 0% -42%;
transform: skew(-45deg, 0deg);
}
.kastekolen4 {
background: linear-gradient(to bottom, rgba(0,0,0,0), rgba(35,25,65,0.5), rgba(140,60,130,0.9));
width: 350px;
height: 300px;
float: left;
margin: -22% 0% 0% -10%;
transform: skew(-45deg, 0deg);
}
.desamin {
color: lightgrey;
font-size: 41px;
width: 547px;
float: left;
margin: -3.5% 0% 0% -25%;
}
Демонстрация
| | Страна: (RU) |
| |