Kosten |
Среда, 25 Июля 2018, 21:15 | Сообщение 1 |

|
Здесь разберем, как можно увеличить кнопки от Яндекс, или как их называют "Поделиться" что предоставляет поисковая система. Так как по своим характеристикам они созданы отлично. это не сильно грузят страницу, и также можно подобрать отличный комплект. Но вот по размеру они не сделали функций так широко, как возможно нужно было.
Дело в том. что по умолчанию представлено 3 или 3 размера, вообщем очень мало. Что иногда ты собрал комплект. а вот размер тебя не устраивает. Теперь вы самостоятельно можете поставить тот размер. который вам требуется.
Увеличиваем кнопки поделиться от Яндекса
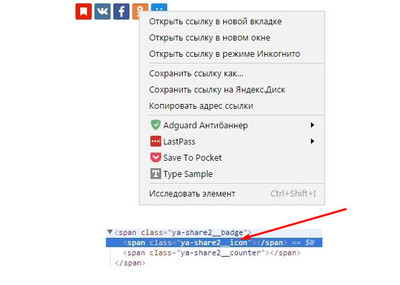
Что нам нужго, это узнать класс, который у них прописан. Что изначально устанавливаем на сайт, а класс уже нам известен, что его нужно выставить в стилистику CSS.

Как видим, что за размер кнопок отвечает класс ya-share2__icon. Что остается под него написать выставить свой, где мы зададим свои размеры.
CSS
Код .ya-share2__icon{
width: 38px!important;
height: 38px!important;
background-size: 36px 36px!important;
}
Посмотрим на результат
Это по умолчанию взято сервис:

Здесь когда добавили стили, что сразу видим изменение.

Важно: Что ключевое слово !important нужно обязательно, это для того, чтоб перебить реальные стили, которые выставлены по умолчанию.
Другие действие:
Также там идут кнопки, где к ним установлен счетчик, то здесь все идет аналогично. только еще придется увеличивать размер шрифта числа в самом счетчике. Делаем все по аналогу. что подробно выше описано, это узнаем какой класс в ответе за его стиль, это за размер шрифта, и здесь выставляем под него наш стиль. Не нужно изначально ставить все как он идет, так как увеличиться только иконки.

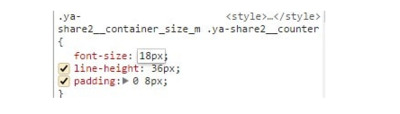
Возможно многих такой вид не устроит, то здесь можно легко исправить, переопределив стили для ya-share2__counter:

CSS
Код .ya-share2__counter{
font-size: 18px!important;
line-height: 36px!important;
}
Это изначальное значение, которое идет на 12 пикселей (размер шрифта) и 24 пикселя (высота строки). Здесь производим увеличение пропорционально кнопкам.
Теперь смотрится так:

Так и за одно отступы можно добавить.
Код .ya-share2{
margin: 15px 0;
}
По сути класс ya-share2 это считается общим контейнер для кнопок. Где все отступы будут выставлены по всем сторонам.
|
| [ RU ] |
|
|
Kosten |
Суббота, 28 Июля 2018, 02:30 | Сообщение 2 |

|
Особенности
1. Новый элемент - yashare_widget - для использования в любой форме или визуализируемом массиве.
2. Yandex.Share дополнительное поле для узлов, таксономических терминов и любого другого типа сущности. Позволяет установить. поле изображения для использования в качестве изображения для совместного использования.
3. Блок «Яндекс.Шары» для размещения в любом регионе вашего сайта.
4. Yandex Поле просмотров для узлов и таксономии.
5. Асинхронная загрузка внешнего YS-файла Yandex.
6. Автоматическая или стандартная (через JS-код) инициализация виджета
7. Статистика общего доступа доступна через отчет.
Yandex.Share объединяет https://tech.yandex.ru/share/
|
| [ RU ] |
|
|