В этом мануале мы собираемся создать пример липкого нижнего колонтитула. Липкий нижний колонтитул прикреплен к нижней части страницы. Неважно, как долго ваша страница была. но очень важно убедиться, что вы правильно применяете его. Каждый раз, когда вы создаете нижний колонтитул, есть много вещей, которые влияют на ваш нижний колонтитул. например, если вы создаете свой сайт. вам нужно создать липкий нижний колонтитул для вашего сайта, но он не будет придерживаться нижней части страницы. Этот код решит эту простую проблему.
В div-классе Footer мы создали полную ширину и полную высоту div. Затем создайте div с классом «kinformation_blockan», который является нашим нижним колонтитулом. Затем создайте тег h4, чтобы отобразить ваше сообщение. Вы можете взять любой нижний колонтитул. Например, мы создали простой текст с сохраненными правами.
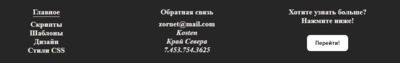
Итак, у вас есть ваш нижний колонтитул, что застрял в нижней части страницы или в окне вашего браузера. Давайте еще раз изложим некоторые полезные сведения, где для целей идет демонстрации, где нужно перейти с макетным навигационным блоком сайта, блоком контактной информации и кнопкой вызова к действию.

Вот заполненный липкий нижний колонтитул:
HTML
Код
<footer id="kinformation_blockan">
<div class="pulated-stifooter siteNav">
<nav><span style="border-bottom:1px solid">Главное</span>
<ul>
<li>
<a>Скрипты</a>
</li>
<li>
<a>Шаблоны</a>
</li>
<li>
<a>Дизайн</a>
</li>
<li>
<a>Стили CSS</a>
</li>
</ul>
</nav>
</div>
<div class="pulated-stifooter contact">
<h4>Обратная связь</h4>
<a>zornet@mail.com</a>
<address>
Kosten<br/>
Край Севера</br>
7.453.754.3625
</address>
</div>
<div class="pulated-stifooter kidsam">
<h4>Хотите узнать больше?</br>
Нажмите ниже!</h4>
<button>Перейти!</button>
</div>
</footer>
Если вы используете внешнюю таблицу стилей, этот код не будет работать. Поэтому, чтобы правильно работать с этим кодом, вам нужно создать файл Style.css или CSS и добавить к нему этот код.
CSS
Код
#kinformation_blockan {
width: 100%;
padding: 19.7px;
padding-bottom: 4px;
background: #272626;
color: #f3eeee;
font-weight: bold;
font-size: 18px;
position: fixed;
bottom: 0;
left: 0;
text-align: center;
}
#kinformation_blockan * {
margin:0;
padding:0;
}
#kinformation_blockan .pulated-stifooter {
display:inline-block;
margin-bottom:16px;
width:25%;
min-width:165px;
vertical-align:top;
}
#kinformation_blockan .pulated-stifooter nav span {
display:inline-block;
margin-bottom:8px;
}
#kinformation_blockan li {
list-style:none;
}
#kinformation_blockan .pulated-stifooter h4 {
margin-bottom:8px;
}
#kinformation_blockan .kidsam button {
margin-top:16px;
padding:12px 20px;
background:white;
font-weight:bold;
border:none;
border-radius:8px;
cursor:pointer;
position:relative;
}
#kinformation_blockan .kidsam button:focus {
outline:none;
}
#kinformation_blockan .kidsam button:active {
top:4px
}
Здесь следует отметить: 1 - text-align свойство липкого нижнего колонтитула установлено в center 2 - элементы div в нижнем колонтитуле display:inline-block используются в качестве контейнеров 3 - используются относительные единицы и минимальная и максимальная ширина.
Выравнивание текста в центре и предоставление контейнеров для отображения встроенного блока просто создает хорошее выравнивание для содержимого. Минимальная и максимальная ширины дополнительно управляют перемещением и обертыванием. Что также действуют относительные единицы, где давайте немного поразмышляем над классификацией.
Этот простой пример покажет вам, как вы можете создать свой простой стартовый нижний колонтитул. Этот пример для начинающих. Надеюсь, эта статья поможет новичкам вставить туда Нижний колонтитул внизу страницы.
Демонстрация