| Kosten | Среда, 06 Июня 2018 | Сообщение 1 |

| В этом кратком совете мы узнаем, как создавать масштабируемые полноэкранные фоновые изображения с помощью CSS. Это позволяет легко настраивать фон вашей веб-страницы только с помощью одной строки CSS. Лучше всего, фоновое изображение будет масштабироваться с размером браузера, чтобы поддерживать последовательный просмотр устройств и разрешений.
Одна из самых больших тенденций в интернете, в том числе на нашем собственном веб-сайте, это приземление посетителей на больших, смелых домашних страницах с красивой полноэкранной графикой.
Они не только делают заявление, но и являются отличным способом сосредоточить своих пользователей и направлять их по пути. Задача состоит в том, чтобы получить полноэкранное изображение для масштабирования для различных браузеров и устройств. Мы будем использовать CSS для выполнения этих задач.

1. Вариант
HTML
Код <div class="zornetulopsa">
<h1><a href="http://zornet.ru/" target="_blank">ZorNet.Ru: Создание сайта uCoz</a></h1>
<p>Если вы надеялись на неожиданный запуск или открытие GeForce на E3 или Computex в этом году.</p>
<p>Описание под номером 2</p>
<p>Описание - 2</p>
<p>Новый пост по теме - 3 </p>
<p>С новой строки описание - 4</p>
<p>Описание - 5</p>
</div>
CSS
Код body {
background: url(http://zornet.ru/ABVUN/sarunolas/new-york-background.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
.zornetulopsa {
text-align: center;
font-family: 'Open Sans', sans-serif;
color: #fff;
margin: 40px auto;
background: rgba(22,22,22, 0.5);
width: 100%;
max-width: 960px;
border-radius: 5px;
padding-bottom: 32px;
}
h1, h1 a {
min-height: 120px;
width: 90%;
max-width: 700px;
vertical-align: middle;
text-align: center;
margin: 0 auto;
text-decoration: none;
color: #fff;
padding-top: 80px;
}
p {
width: 90%;
max-width: 700px;
text-align: left;
margin: 0 auto;
padding-bottom: 32px;
}
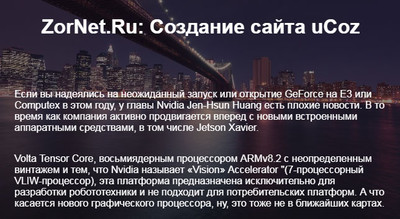
Демонстрация
Также можно легко разместить такие полноэкранные фоновые изображения на веб-сайтах с помощью CSS3. Этот пример кода должен работать во всех современных браузерах, которые поддерживают CSS3.
Обратите внимание на использование background-size свойства, которое присутствует в CSS3, и установив это свойство, где браузер использовать фоновое изображение, чтобы покрыть всю ширину и высоту окна браузера.
Рассмотрим второй вариант:
Обычная мудрость заключается в том, что продаются большие изображения. Несколько более субъективные мнения говорят нам, что большие изображения хороши. Какая бы ни была причина, нам нравятся наши большие образы. Более того, нам очень нравится ставить их в фоновом режиме и накладывать на них большой текст.

Здесь немного остановимся на том факте, что поддержка браузера для свойства набора изображений почти не там, где это должно быть. Давайте проигнорируем префиксы поставщика, необходимые для выполнения этой работы. Реальная проблема заключается в том, что изображения не выбираются в зависимости от размера экрана видового экрана, а на основе плотности пикселей.
Вы можете использовать его для небольших изображений: иконки, фотографии профилей и другие вещи такого рода. Они достаточно малы, чтобы они не нарушили план данных мобильного пользователя. Но эй, нам нужны огромные фоновые изображения
2. Вариант
HTML
Код <div class="zernukilodsa-klamun">
<div class="kosarykdsmub">
<h1>ZorNet.Ru: Создание сайта uCoz</h1>
<p>Здесь найдете интересные решения в создание сайтов </p>
</div>
</div>
CSS
Код body {
background-image: url(http://zornet.ru/ABVUN/sarunolas/2048.jpg) ;
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-color: #999;
}
div, body{
margin: 0;
padding: 0;
font-family: exo, sans-serif;
}
.zernukilodsa-klamun {
height: 100%;
width: 100%;
}
.kosarykdsmub {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
height:45%;
bottom: 0;
display: block;
position: absolute;
background-color: rgba(0,0,0,0.6);
color: #fff;
padding: 0.5em;
}
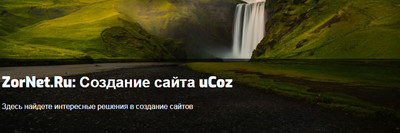
Демонстрация
Мы также попросили браузер сохранить фокусное изображение в центре и зафиксировать его положение. Благодаря этому, когда пользователь прокручивает, фоновое изображение остается на своем месте. И когда пользователь изменяет размер окна браузера или просматривает его на устройстве разных размеров, фоновое изображение автоматически растягивается или обрезается, чтобы покрыть всю ширину и высоту окна браузера. Поддержка старых браузеров
Хотя то, что мы сделали, было довольно короткое и сладкое, но некоторые из вас могут пожелать, чтобы это работало и в старых браузерах. Нет ни одного решения, которое бы соответствовало всем браузерам, однако вы можете взглянуть на различные методы.
| | Страна: (RU) |
| |