Возможно кому интересно будет, как можно быстро создать горизонтальное меню, а точнее выстроит каркас и поставит на его эффект, что при наведение клика он будет появляться. Здесь все идет на стилистике, где проходит вся настройка, это сделать шире или выбрать другую гамму цвета. Здесь создадим горизонтальную панель меню в формате HTML с CSS.
В этом уроке я исследую простую разметку для навигации по горизонтали на больших экранах. Он создаст вертикальное меню на меньших экранах и горизонтальное меню на больших экранах.

Шаг: 1
Open Notepad или Adobe Dreamweaver, также любой любой другой редактор Html, где больше предпочтение по комментариям отдают Dreamweaver. Где также предлогают использовать редактор Notepad для лучшей практики.
Шаг: 2
Скопируйте приведенный ниже полный код HTML и вставьте его в свой редактор.
Код
<div id="ksarezolpdsa_kimotun">
<ul><li>Главная</li>
<li>zornet.ru</li>
<li>Скрипты</li>
<li>Шаблоны</li>
<li>Дизайн</li>
<li>Стили</li>
</ul>
</div>
Шаг: 3
Теперь примените CSS ко всем меню для лучшей презентации.
Код
#ksarezolpdsa_kimotun{width:810px; margin-left:auto; margin-right:auto; margin-top:80px; height:auto;}
ul {
text-transform:uppercase;
text-align: left;
display: inline;
margin: 0;
padding: 15px 4px 17px 0;
list-style: none;
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
}
ul li {
font: bold 12px/18px sans-serif;
display: inline-block;
margin-right: -5px;
position: relative;
padding: 15px 20px;
background: #f1ebeb;
color:#4b6f8a;
cursor: pointer;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-ms-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}
ul li:hover {
background: #5d62a2;
color: #f9f8d9;
}
Шаг 4. Заключительный этап
Не сохраняйте свою страницу с любым именем с расширением html. После сохранения файла откройте файл, дважды щелкнув по нему и просмотрев окончательный вывод.
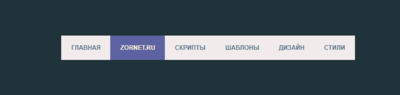
Демонстрация