Kosten |
Среда, 23 Мая 2018, 21:52 | Сообщение 1 |

|
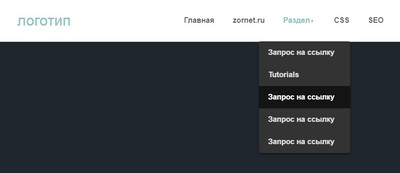
Вашему вниманию многоуровневое меню, которое очень гибкое и отлично отображается на браузерах. Он также работает на Javascript, он требует простой разметки, а также предлагает множество вариантов для исследователей. Что за собой несет, это дизайн, который вы можете исследовать и создать под свою стилистику на сайте. Так как оно полностью адаптивное или по другому сказать, что дружелюбное к любому размера монитора или мобильного экрана.
В настоящее время в дизайне обязательным является современным для мобильной навигаций.
В этом руководстве вы узнаете, что по умолчанию создано.
Рассмотрим плюсы и работу навигаций:
1. Сначала мобильный;
2. Отзывчивый;
3. Чистый и простой дизайн;
4. Выпадающее меню Mobile;
5. Быстрая загрузка;
Мобильная навигационная панель меню HTML5 и CSS3

Прежде чем углубиться в сам код, здесь нужно рассмотреть одну из основных концепций для этого меню или навигации. А это безусловно большой плюс в его мобильности под все аппараты, как носители, так и большие мониторы, и это важная вещь, как отзывчивый дизайн.
Приступаем к установке:
HTML
Код <header>
<div id="musateghukipos" class="gsazekilnrufsa">
<h1>Логотип</h1>
<div id="detukolvas"><a href="#">Menu</a></div>
</div>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">zornet.ru</a></li>
<li>
<a href="#">Раздел<span class="toggle">Expand</span><span class="caret"></span></a>
<nav>
<ul>
<li><a href="#">Запрос на ссылку</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Запрос на ссылку</a></li>
<li><a href="#">Запрос на ссылку</a></li>
<li><a href="#">Запрос на ссылку</a></li>
</ul>
</nav>
</li>
<li><a href="#">CSS</a></li>
<li><a href="#">SEO</a></li>
</ul>
</nav>
</header>
JavaScript
Код $(document).ready(function() {
$("#detukolvas a").click(function(e){
e.preventDefault();
$("header > nav").slideToggle("medium");
$("#musateghukipos").toggleClass("gsazekilnrufsa dukilsaxmilan");
});
$(window).resize(function() {
if($( window ).width() >= "600") {
$("header > nav").css("display", "block");
if($("#musateghukipos").attr('class') == "dukilsaxmilan") {
$("#musateghukipos").toggleClass("gsazekilnrufsa dukilsaxmilan");
}
}
else {
$("header > nav").css("display", "none");
}
});
$("header > nav > ul > li > a").click(function(e) {
if($( window ).width() <= "600") {
if($(this).siblings().size() > 0 ) {
$(this).siblings().slideToggle("fast")
$(this).children(".toggle").html($(this).children(".toggle").html() == 'close' ? 'expand' : 'close');
}
}
});
});
CSS
Код header {
background-color: rgb(140, 193, 193);
border-bottom: 1px solid rgba(0,0,0,.15);
display: flex;
flex-direction: column;
text-align: center;
}
header > div#musateghukipos {
line-height: 70px;
position: relative;
}
header > .dukilsaxmilan {
box-shadow: 0 3px 5px rgba(0,0,0,.15);
}
header > .gsazekilnrufsa {
box-shadow: none;
}
header > div#musateghukipos > h1 {
color: white;
font-weight: 300;
text-transform: lowercase;
}
header > div#musateghukipos > div#detukolvas {
background-color: rgba(0,0,0,.15);
position: absolute;
right: 0;
top: 0;
transition: 300ms all ease;
}
header > div#musateghukipos > div#detukolvas:hover {
background-color: rgba(0,0,0,.1);
}
header > div#musateghukipos > div#detukolvas > a {
color: rgba(255,255,255,.85);
display: block;
font-size: 0.85em;
font-weight: 600;
padding: 0 2.5rem;
text-decoration: none;
transition: 300ms all ease;
}
header > div#musateghukipos > div#detukolvas:hover > a {
color: rgba(255,255,255,1);
}
header > nav {
background-color: white;
display: none;
flex: 1;
transform: 300ms all ease;
}
header nav > ul {
list-style-type: none;
}
header nav > ul > li {
border-bottom: 1px dotted rgba(0,0,0,.1);
position: relative;
}
header nav > ul > li:last-of-type {
border-bottom: none;
}
header nav > ul > li > a {
display: block;
color: rgba(0,0,0,.65);
font-weight: 700;
padding: 1.5rem 0;
text-decoration: none;
transition: 250ms all ease;
}
header nav > ul > li > a span.toggle {
background-color: rgba(0,0,0,.05);
border-radius: 3rem;
color: rgba(0,0,0,.25);
font-size: 0.75em;
font-weight: 500;
padding: 2px 8px;
text-transform: lowercase;
}
header nav > ul > li > a span.caret {
display: none;
}
header > nav > ul > li:hover > a {
color: rgb(140, 193, 193);
}
header > nav > ul > li > nav {
background-color: rgb(51,51,51);
border-radius: 1.5em;
box-shadow: 0 2px 8px rgba(0,0,0,.6);
display: none;
overflow: hidden;
position: absolute;
right: 5%;
width: 90%;
z-index: 100;
}
header > nav > ul > li > nav > ul > li > a {
color: rgba(255,255,255,.85);
transition: 300ms all ease;
}
header > nav > ul > li > nav > ul > li:hover > a {
background-color: rgba(0,0,0,.6);
color: rgba(255,255,255,1);
}
/* Medium screens */
@media all and (min-width: 600px) {
header > div#musateghukipos > div#detukolvas {
display: none;
}
header {
background-color: white;
flex-direction: row;
line-height: 90px;
padding: 0 3rem;
position: fixed;
text-align: left;
width: 100%;
}
header > div#musateghukipos {
background-color: transparent;
line-height: 90px;
}
header > div#musateghukipos > h1 {
color: rgb(140, 193, 193);
}
header > nav {
background-color: transparent;
display: block;
}
header > nav > ul {
display: flex;
flex-flow: row wrap;
justify-content: flex-end;
}
header nav > ul > li {
border-bottom: none;
}
header nav > ul > li > a {
padding: 0 1.25rem;
}
header nav > ul > li > a span.toggle {
display: none;
}
header nav > ul > li > a span.caret {
border-bottom: 4px solid transparent;
border-top: 4px solid rgba(0,0,0,.65);
border-right: 4px solid transparent;
border-left: 4px solid transparent;
border-radius: 1px;
content: "";
display: inline-block;
height: 0;
margin: 0 0 0 .25rem;
transition: 250ms all ease;
width: 0;
vertical-align: middle;
}
header nav > ul > li:hover > a span.caret {
border-top-color: rgb(140, 193, 193);
transform: rotate(270deg);
}
header > nav > ul > li:hover > nav {
background-color: rgb(51,51,51);
border-radius: .25em;
box-shadow: 0 2px 8px rgba(0,0,0,.6);
display: block;
line-height: 3em;
right: -50%;
width: 196px;
}
}
Реактивный дизайн реагирует на изменение размеров видовых экранов и оптимизирован для разных устройств. Теперь все интернет ресурсы должны перейти к отзывчивому дизайну, если они не должны иметь выделенный мобильный сайт.
Очень распространенная ошибка с навигационным меню заключается в том, как они структурированы. Поисковые системы учитывают скорость при построении своего рейтинга. Плохо структурированное меню навигации не только замедлит одну страницу, но и повлияет на весь ваш сайт.
Меню навигации - это список ссылок на разные страницы вашего сайта. Ключевое слово содержит список. Многие интернет порталы все еще представляют это в табличном формате. Это не только неправильно, но и намного медленнее.
Демонстрация
|
| [ RU ] |
|
|