Kosten |
Среда, 07 Марта 2018, 20:04 | Сообщение 1 |

|
Заголовки как следует из названия, являются тегами, которые используются для создания заголовков. Наиболее важным тегом является тег заголовка h1 и обычно будет заголовком сообщения. Заголовки заголовков имеют иерархию сверху вниз от h1 до h6. Этот пост просто должен был быть написан и безусловно читабельный.
Почему-то нам часто приходится отвечать на вопросы о заголовках. Обычно владелец веб-сайта не может изменить ни одной информации о настройке заголовка веб-сайта, так как он не желает или просто не владеет знаниями, чтобы изменить тему веб-сайта. Но теги заголовков имеют значение.
Самый мощный элемент в арсенале HTML, это различные теги заголовков HTML. Чтобы не путать с тегом заголовка, теги заголовков организованы в иерархии, где наименьшее число является более важным тегом, что обычно демонстрируется размерами шрифтов и полями. Тег заголовка записывается с открытием и закрытием h1 с содержимым между тегом открытия и закрытия.
Заголовки на любой странице, будь то печать или экран, мгновенно сделайте ее более читаемой. Они служат визуальными подсказками, и суть статьи сразу очевидна. Многие читатели просто просматривают контент и уделяют больше внимания только той части текста, которую захватывает заголовок, что их интересует. Но не только читатели, которые любят заголовки, поисковые системы тоже ищут их.
Что такое заголовки?
Обычно мы рассматриваем заголовки как метод стилизации шрифтов - шрифт большего размера, жирный шрифт или курсив. Но при использовании заголовков в HTML мы структурируем его с помощью заголовков. Теги заголовка - это разметка HTML, используемая для дифференцирования заголовков и подзаголовков из остальной части текста в вашем контенте
Почему вы должны использовать заголовки?
Заголовки на страницах выполняют практически те же функции, что и в формате печати. Однако, когда дело доходит до страниц, заголовки - это не просто внешний вид. Они также помогают поисковым системам находить страницу. Google просматривает ваше сообщение для контента, относящегося к искомым словам, и просматривает теги заголовков, чтобы узнать, что такое контент. Мы должны упростить поиск Google этими словами.
Тег заголовка информирует оба пользователей и поисковые системы, что тема конкретной страницы. В идеале вы должны создать уникальный заголовок для каждой страницы вашего сайта. Заголовок тегов сообщает поисковой системе, как связаны различные текстовые блоки и их взаимосвязь. Как только вы это знаете, легко понять, почему ваше ключевое слово должно найти место в тегах. Google воспринимает этот контент как наиболее релевантный для поиска, и это, вероятно, улучшит рейтинг в поисковых системах.
1. Обычно мы используем только один тег H1 для страницы и вы скорее всего найдете его для заголовка.
2. От H1 до H3 тегов должно быть достаточно на большинстве страниц. Теги H4 - H6 могут растягивать его немного, если только страница не является действительно тяжелой.
3. Поддерживайте иерархию при использовании тегов заголовка, то есть используйте теги в числовом порядке H2, затем H3, H4.
4. Убедитесь, что ваше ключевое слово включено в H2. Это связано с тем, что Google ищет присутствие ключевых слов в заголовке и плотности ключевых слов в содержимом во время поиска и ранжирования контента. Нет необходимости в точном совпадении ключевых слов.
6. Ограничьте количество слов, которые вы втираете между тегами заголовка. Не упаковывайте целые предложения или абзацы.
7. Не рекомендуется использовать те же ключевые слова в тегах заголовков на разных веб страницах вашего сайта.
8. Не используйте теги заголовков просто для того, чтобы выделить некоторые элементы. Чтобы создать какой-либо конкретный элемент на вашем веб сайте, используйте CSS.
Сказать, что заголовки заголовков имеют решающее значение для рейтинга SEO, будет завышать его. Сказать, что заголовки заголовков добавляют значение SEO, более уместно. В последние несколько лет в рейтинге учитывается более высокий уровень авторитетного контента. Однако Google находит ключевые слова более легко, если они завернуты в теги заголовков. И, следовательно, заголовок тегов является важным фактором страницы, который вы не хотите игнорировать при оптимизации своих страниц.
[info]Заголовки не являются основным фактором, который Google использует для ранжирования вашего сайта в 2018 году. Google оценивает качество вашего сайта. Если вы хотите больше посещать ваш сайт, я могу просмотреть его и рассказать вам, что нужно исправить, чтобы получить больше трафика из обычного поиска Google.[/info]
Возможно, вы заметили, что я сказал заголовки, но упомянул только один. Ну, на самом деле есть заголовки h1-h6.
Посмотрим, как появятся теги в браузере.

HTML
Код <html>
<head>
<title>HTML Head Tag - ZORNET.RU</title>
</head>
<body>
<h1>Я очень важна</h1>
<h2>Я очень важна</h2>
<h3>Я важна</h3>
<h4>Я очень важен</h4>
<h5>Я где-то ниже важного</h5>
<h6>Я близок к значению и размеру тега абзаца</h6>
</body>
</html>
CSS
Код h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6 {
color: #3350a7;
font-weight: 700;
font-family: 'Roboto Slab', serif;
}
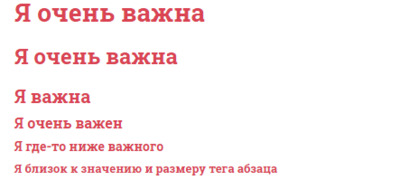
Демонстрация:
Подавляющее большинство сайтов остановится после тегов, потому что они практически бесполезны. Одно практическое правило, это использовать тег h1 один раз и только один раз, чтобы обозначить наиболее важный контент. Постарайтесь убедиться, что ваша ценность вашего контента действительно правильно изображена с помощью правильного тега заголовка.
Оценивая свою веб страницу, поисковые системы дают дополнительный вес тегам заголовков в зависимости от важности каждого тега. Это имеет большой смысл, не так ли. При написании статьи название или заголовки будут сокращенным и точным представлением содержимого, следующего за заголовком.
Еще одно важное правило, это складывать заголовки в соответствующем порядке. У вас никогда не должно быть h3 непосредственно после h1. Зачем? Ну, вы просто победили цель тега h2. Вы не должны хотеть иметь дыру в своей иерархии. Кроме того, пользователи с нарушениями зрения, которые читают с помощью программы чтения с экрана, не могут видеть тег.
Всегда создавайте теги, чтобы иметь перед ними следующий более крупный тег. Конечно, вы можете иметь тег h2 с абзацем, следующим за ним, а затем поместить тэг h3. Вы просто должны быть уверены, что ваши теги следуют за иерархией без пробелов.
У браузеров уже есть стиль по умолчанию для каждого из заголовков. Я накладываю стиль на каждый из них, но, как правило, вы увидите, что большинство этих заголовков имеют пропорциональный размер и размер шрифта.
Кроме того, они считаются блочными элементами, что означает, что они будут обрабатывать целую «строку» в вашем документе, заставляя под ним размещать следующий контент. Тем не менее вы всегда можете изменить их с помощью CSS, но мы позаботимся об этом позже.
|
| [ RU ] |
|
|