Kosten |
Суббота, 24 Февраля 2018, 14:34 | Сообщение 1 |

|
Существует еще один набор доступных значений для background-image- градиентов цвета, которые являются плавными переходами цвета на фоне. Динамически сгенерированные градиенты были введены как функция, потому что использование градиентов в веб дизайне было настолько популярным, но реализация градиентов с использованием фоновых изображений довольно негибкая. До этого мы разбирали тему, изменить цвет и фон в стилях с помощью CSS, где можно выставить фон, и по вверх его поставить картинку и написать заголовок или описание.
На данный момент доступны два типа градиента, это линейные градиенты, которые идут от одной прямой прямо к другой и радиальные градиенты, что используются из одной точки. С помощью градиента веб мастер может кардинально поменять фон или другой элемент, где визуально смотрится оригинально. Что теперь можно его чаще видеть на интернет ресурсе в качестве дизайн, как на элементов блока, как пример, то также многие устанавливают на задний фон интернет ресурса.
В этой статье мы остановимся только на первом типе, так как второй немного сложнее и реже используется.
Линейный градиент создается путем передачи linear-gradient функции как значения background-image свойства. Как минимум функция должна принимать три параметра, разделенных запятыми и направление градиента должно проходить по фону, где идет цвет в начале и в конце.
Например:
Код background-image: linear-gradient(to bottom, orange, yellow);
Этот градиент будет проходить сверху вниз, начиная с оранжевого цвета сверху и плавно переходя к желтому внизу. Вы можете использовать ключевые слова, чтобы указать направление, это "to bottom, to right, to bottom right и так далее", или значение степени to right, до 360deg, что было бы эквивалентно to top снова.
Вы также можете указать другие точки вдоль градиента, где цвет определен и они называются остановками цвета, а браузер будет определять цветовые градиенты между каждым набором цветовых остановок.
Пример:
Код background-image: linear-gradient(to bottom, yellow, orange 40%, yellow);
Этот градиент будет выполняться сверху вниз, начиная с желтого цвета, до перехода на оранжевый на 40% вниз, а затем обратно до желтого на 100%. Вы можете указать столько цветов, сколько хотите, где вы также можете указать положение этих остановок с использованием других единиц, таких как rems, px и другие.
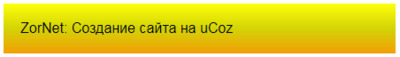
Давайте добавим линейный градиент к нашему примеру:
HTML
Код <p>ZorNet: Создание сайта на uCoz</p>
CSS
Код p {
font-family: sans-serif;
padding: 19px;
background-color: #f3f307;
background-image: linear-gradient(to bottom, #ffff0c, #d4d406 50%, #f39f06);
}
Результат следующий:

Демонстрация:
Здесь вы также можете добавить различные стили для красивого вывода описание, если вы решите его на градиент прописывать.
Как пример, сменил палитру и добавил немного классов под описание.
CSS
Код p {
padding: 21px;
background-color: #16dfe6;
background-image: linear-gradient(to bottom, #cbf6ff, #0d6682 50%, #0998d0);
color: rgba(255, 254, 254, 0.88);
font-weight: bold;
font-size: 17px;
text-shadow: 0 1px 0 #252323;
font-family: Play;
}

Демонстрация:
Обратите внимание, что вы также можете установить повторяющийся линейный градиент с помощью repeating-linear-gradient функции. Это работает точно так же, за исключением того, что установленный вами шаблон повторяется снова и снова до края фона.
Например:
Код background-image: repeating-linear-gradient(to right, yellow, orange 25px, yellow 50px);
Это создаст градиент, который градиент от желтого до оранжевого и обратно снова каждые 50 пикселей вдоль градиента.
|
| [ RU ] |
|
|