Kosten |
Среда, 21 Февраля 2018, 21:58 | Сообщение 1 |

|
Интересное решение в оформление, как CSS рамка, что из себя по дизайн будет представлять, как несколько линий, так и одну. Также будет присутствовать элементы и безусловно отступы padding. Но сама рамка изначально задается при помощи свойство под названием border. Что можете самостоятельно задать основную стилистику, который содержат цветовую гамму и ширину основного элемента. Стиль CSS Border, будет отвечать за настройку границ, что идет вокруг элементов HTML. Это сокращенное свойство устанавливать индивидуальные значения свойств границы в одном месте. Вы можете установить толщину, также ширину, палитру оттенка и стиль на каждую границу.
В основном есть три свойства границы:
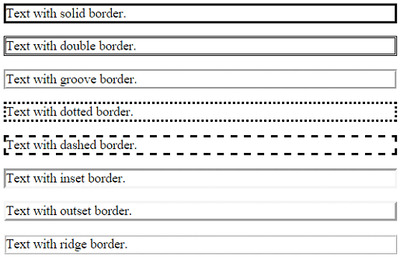
1. Border-style: Отвечает за границу, это должна ли граница быть сплошной, пунктирной, двойной или одно из других возможных значений;
2. Оттенок цвета границы: Указывает цвет границы;
3. Ширина заданной границы: - Указывает ширину границы;
Помимо вышеуказанных трех, еще одно свойство:
4. Граница - стенографическая собственность;
Это свойство border-style определяет тип отображаемой границы.
Ниже приведен синтаксис типа стилей, который можно использовать:
Синтаксис CSS border
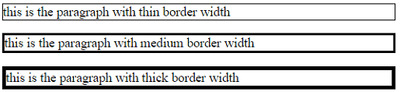
1. border-width - здесь можно самостоятельно задать ширину, так как за эту функцию свойство отвечает. Вы можете ширину задать в пикселях, но также воспользоваться по стандарту, это подключить значения, как thin, medium, thick.
2. border-style - Этот стиль, что будет выводить и показывать, ту рамку, что вы задали. И здесь вы можете воспользоваться или принимать эти значения.
None или hidden - будет отменять заданную границу;
dotted - визуально в точках рамка будет;
dashed - можно сделать через тире, за что и отвечает это значение;
solid - это самая простая линия, где больше ее можно увидеть, так как больше распространенная;
double - создается двойная рамка
groove - здесь идет рифленая или 3D граница;
ridge, inset, outset - Самые разнообразные 3D эффекты для заданной рамки;
inherit - применяется под родительский элемент это значение;
border-color - цветная палитра рамки, где есть возможность выставить названия цвета, где также работает на формате RGB;
Синтаксис:
Код border-style: none
border-style: solid
border-style: double
border-style: dotted
border-style: dashed
border-style: groove
border-style: inset
border-style: outset
border-style: ridge
border-style: hidden

Пример стиля границы:
Ниже приведен пример, что демонстрирует некоторые из вышеупомянутых стилей границ. Мы можем установить разные индивидуальные границы на четырех сторонах элемента.
Файл CSS: style.css
Код p.gunisam
{
border-top-style: solid;
border-left-style: dotted;
border-bottom-style: dashed;
border-right-style: double;
padding:7px;
width:418px;
}
HTML-файл: border-style.html
Код <!DOCTYPE html>
<html>
<head>
<title>CSS Border Style</title>
<!-- Include css file here -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<p class="gunisam">
Здесь описание
</p>
</body>
</html>
Так изначально можете задать, и как получилось, смотрим демонстрацию.
Ширина рамки:
Свойство border-width позволяет вам установить ширину границы. Он имеет предопределенные значения, тонкие, средние и толстые.
Вы также можете установить пользовательскую ширину границ, но в пикселях. При настройке ширины границы следует иметь в виду, что это свойство не будет работать, если оно будет использоваться отдельно, для этого нам нужно сначала установить границу.
Предустановленные значения:
Код border-width: thin
border-width: thick
border-width: medium

Ширина границы:
Этот пример поможет вам как установить ширину границы, где можем задать различные ширины границ на четырех сторонах элемента.
Примечание: Ширина границы равна 0 или абсолютной, если для граничного стиля установлено значение none или absolute.
Файл CSS: style.css
Код p.zornet_ru_sanga
{
border-style:solid;
border-left-width:15px;
border-top-width:19px;
border-right-width:29px;
border-bottom-width:38px;
width:397px;
}
HTML-файл: border-width.html
Код <!DOCTYPE html>
<html>
<head>
<title>CSS ширина</title>
<!-- Include css file here -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<p class="zornet_ru_sanga">
Здесь найдете интересные решения в создание сайтов
</p>
</body>
</html>
Демонстрация:
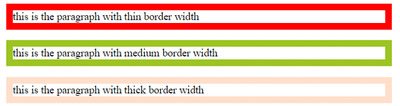
Цвет границы:
Свойство border-color используется для выделения цветов на границе, где можем установить цвет на основе:
name – название цвета, например красный;
RGB – значение RGB, например rgb (252,217,197);
Hex – шестнадцатеричное значение, например "# 98bf21"
Если цвет не указан, свойства цвета границы по умолчанию соответствуют значению цвета для элемента.
Синтаксис:
Код p.one {
border-style: solid;
border-color: red;
border-width:10px;
}
p.two {
border-style: solid;
border-color: #98bf21;
border-width:10px;
}
p.three {
border-style: solid;
border-color: rgb(252,217,197);
border-width:10px;
}
Так выйдет:

В этом примере мы установили цвет границы различными способами, как показано:
Файл CSS: style.css
Код p {
border-style: solid;
border-width: 17px;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
padding: 9px;
width:95px;
}
HTML-файл: border-color.html
Код <!DOCTYPE html>
<html>
<head>
<title>CSS цвет</title>
<!-- Include css file here -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<p>
Разработке дизайн и продвижение проектов.
</p>
</body>
</html>
Получится разноцветный элемент:

Демонстрация:
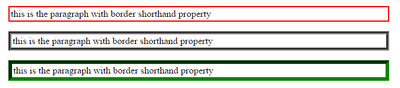
Сокращенное имущество:
Имея дело с границей, есть много свойств, которые мы должны рассмотреть. Некоторое время вспоминать все и использовать их становится немного длинным. Чтобы сделать это коротко, мы также можем использовать свойство сокращения границ. В котором все индивидуальные свойства границы могут быть указаны в одном.
Его можно использовать для следующих индивидуальных свойств:
Ширина рамки
Стиль границы
Цвет границы
Синтаксис
Код border: 2px solid red;
Пример с граници сокращение:
Приведенный ниже пример покажет вам, как установить это свойство:
Файл CSS:
Код p.gabrislen {
border: 2px solid #e80909;
padding: 3px;
width: 427px;
}
HTML-файл: border-shorthand.html
Код <!DOCTYPE html>
<html>
<head>
<title>CSS Border zornet</title>
<!-- Include css file here -->
<link href='css/style.css' rel='stylesheet' type='text/css'/>
</head>
<body>
<p class="gabrislen">
Стиль карточек товара для сайта интернет магазин
</p>
</body>
</html>
Вот как вы увидите в демонстрации.

Вывод
Используя свойство border, вы можете сделать свою веб-страницу и элементы более привлекательными и красивыми.
|
| [ RU ] |
|
|