Kosten |
Суббота, 17 Февраля 2018, 20:11 | Сообщение 1 |

|
С самых ранних дней веб разработки были способы указывать цвета в фоновых изображениях, границах, шрифтах и других элементах. Некоторые люди используют поддерживаемые цветные ключевые слова, в то время как другие люди используют более конкретную цветовую систему, такую как HSL, это оттенок где насыщенность и легкость представляется. Однако сегодня мы поговорим о двух самых популярных соглашениях об именах цветов или цветовых кодах RGB и шестнадцатеричных цветовых кодах.
Вы вероятно раньше использовали шестнадцатеричные коды, это шестнадцатеричный подборщик цветов для генерации ваших кодов. Но скорее всего вы не знаете, что означает шестнадцатеричный код или как он генерируется. Изучение этого удивительно легко и удовлетворительно и как только у вас будет своя голова, вы сможете писать свои шестые коды без необходимости выбора цвета.
Цветовые коды RGB

Цветовые коды RGB называемые цветовыми кодами RGBA, когда они включают дополнительное значение для альфа канала, являются одним из самых популярных способов определения цветов на страницах.
Они написаны следующим образом:
Код color: rgb(0, 0, 0);
color: rgb(255, 255, 255);
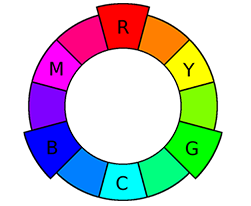
RGB получает свое название от основных цветов, как красный, зеленый и синий оттенок. В традиционной теории цвета все остальные цвета могут быть получены из комбинаций этих трех, и считалось, что эти три цвета не могут быть образованы сочетанием любых других цветов.

Цветовые коды Hex
Коды цветов Hex на самом деле используют тот же принцип, что и цветовые коды RGB, поскольку оба они определяют цвета, используя цветной режим RGB.
Они написаны несколько иначе:
Код color: #000000; /* black */
color: #FFFFFF; /* white */
В то время как выбор между тем, какие из этих соглашений о назначении цветов используются, зависит от личных предпочтений, есть несколько преимуществ использования шестнадцатеричных цветовых кодов:
1. Они более компактны и поэтому лучше сводятся к минимуму код. Коды цветов Hex также могут стать еще более компактными, используя только три цифры для некоторых цветов, а не полные шесть цифр.
2. Они немного улучшают время загрузки веб страницы. Компьютеры обрабатывают двоичные цифры, а одна шестнадцатеричная цифра может быть легко преобразована в четыре двоичных разряда, в то время как десятичные цифры занимают больше времени для преобразования.
3. Они легче копировать из различных программ, содержащих цветовую палитру, что будут использоваться, поскольку они записываются как одно значение. А не три отдельных значения, где они скорее всего будут использоваться в цветовых схемах, на которые ссылаются, поскольку они стали стандартными для использования в HTML и CSS коде.
Хотя ни одно из них, скорее всего, не окажет существенного влияния на процесс разработки, вы можете захотеть переключиться на шестнадцатеричные цветовые коды в какой-то момент - так, как переключиться с цветового кода RGB на шестнадцатеричный код цвета.

Преобразование RGB в шестнадцатеричные цветовые коды
Значения кода цвета RGB основаны на системе счисления, с которой мы больше всего знакомы, системе десятичных чисел. Система десятичных чисел является системой Base-10, а это означает, что для определения чисел используется 10 уникальных символов.
Значения кода цвета Hex, в сравнении, основаны на системе шестнадцатеричных чисел. Шестнадцатеричная система чисел - это система Base-16, что означает для определения чисел используется 16 уникальных символов. 16 символов используются цифры 0-9, а буквы A - F.
[info]Примечание. Это также объясняет, почему максимально возможное значение в системе RGB составляет 255. Используя шестнадцатеричную или 16-разрядную систему номеров, максимальное количество цветов, которое может отображаться в любой момент, составляет 16 x 16 или 256 цветов, Эти 256 цветов представлены как значения 0 - 255[/info].
Подсчет производится одинаково в обеих системах. Первое число равно 0, и вы считаете все до последней цифры. Для десятичной системы цифр эта цифра равна 9. Иногда перед этими значениями записывается ведущее значение 0. Как только вы дойдете до последней цифры начнете отсчет, на этот раз с вашей ведущей цифрой в качестве следующей в системе, где будет равна 1, как для десятичных, так и для шестнадцатеричных систем счисления. Ниже приведена диаграмма, которая помогает показать разницу в двух числовых системах:
Десятичная дробь: 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
шестнадцатеричный: 0 1 2 3 4 5 6 7 8 9 A В С D Е F
Чтобы преобразовать цветовой код RGB в шестнадцатеричный цветовой код, вам нужно будет преобразовать каждое из значений по отдельности. Давайте посмотрим на малиновый цвет в качестве примера. Цветовой код RGB для малинового цвета - rgb (220, 20, 60).

Первое значение:
Возьмите первый номер 220 и разделить на 16. 220/16 = 13,75, что означает первая цифра в 6 знаков и шестнадцатеричный код цвета составляет 13, или D.
Возьмем остаток от первой цифры 0,75 и умножать на 16. 0,75 (16) = 12, что означает , что вторая цифра в шесть значений и шестнадцатеричный код цвета 12, или С.
До сих пор у нас есть #DC____ .
Второе значение:
Возьмите второе число 20 и разделите на 16. 20/16 = 1,25, что означает, что третья цифра шестизначного шестнадцатеричного цветового кода равна 1.
Возьмите оставшуюся часть первой цифры, 0.25 и умножьте на 16. 0.25 (16) = 4, что означает, что четвертая цифра шестизначного шестнадцатеричного цветового кода равна 4.
Добавив к тому, что у нас уже было, теперь у нас есть # DC14__ .
Третье значение:
Возьмите третье число, 60 и разделите на 16. 60/16 = 3.75, что означает, что пятая цифра шестизначного шестнадцатеричного цветового кода равна трем.
Возьмем остаток от первой цифры, 0,75 , и умножать на 16. 0,75 (16) = 12, что означает , что шестая цифра 6-значный шестнадцатеричный код цвета 12, или С.
Наконец мы имеем общее значение # DC143C
В заключение как RGB так и шестнадцатеричные значения могут использоваться для отображения цветов на веб странице. Нет правильного или неправильного способа записи значений цвета, но каждый из них имеет свои преимущества и недостатки в зависимости от задачи, которую вы пытаетесь выполнить.
Кроме того, независимо от того, какое соглашение об обозначении цветов вы используете. Где можете легко манипулировать своим цветовым тоном, настроив значения, которые вы используете.
Существует не один метод, который может дать вам код для каждого цвета. Иногда вам нужен более яркий тон или более облачный, который не может быть получен простым изменением одного или двух значений. Не бойтесь настроить все три значения, что результаты могут оказаться лучше, чем вы изначально стремились.
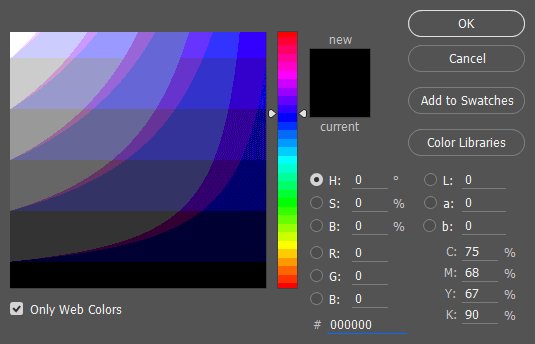
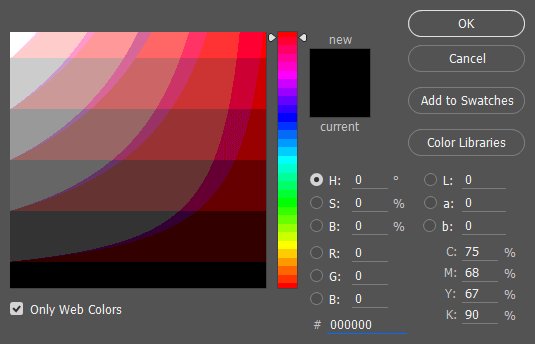
Вариации в индивидуальных цветах
Очевидно, что не все цвета идеально вписываются в скользящую шкалу. Используя скользящую шкалу, вы всегда будете получать очень яркие версии цветов, но иногда вам нужен более светлый или темный оттенок одного из этих цветов, чтобы получить тот оттенок, который вы ищете.

1.2. Вообще говоря, чем выше число, тем светлее цвет и чем ниже цифры, тем темнее цвет. Если вы хотите придерживаться того же оттенка цвета, который у вас есть, это упрощает настройку яркости.
2.2. Определите какой цвет вы используете из основных вариантов на скользящей шкале - красный, зеленый, синий или комбинацию из двух из них.
3.2. Если вы хотите сделать цвет светлее, отрегулируйте значения, которые не используются - например, отрегулируйте зеленый и синий, если ваш цвет красный, или отрегулируйте только красный цвет, если ваш цвет голубой. Значения должны быть более высокими, чтобы осветлить цвет.
Если вы хотите сделать цвет темнее, то отрегулируйте значения которые используются, например отрегулируйте красный цвет, если ваш цвет аналогичен или настройте зеленый и синий, если ваш цвет голубой.
Понимание цветовых кодов
Цветной шестнадцатеричный код, это способ указания цвета с использованием шестнадцатеричных значений. Сам код представляет собой шестнадцатеричный триплет, который представляет три отдельных значения, что определяют уровни цветов компонентов. Код начинается со знака # где за ним следуют шесть шестнадцатеричных значений или три пары шестнадцатеричных значений, как например #AFD645.
Код обычно связан с HTML и веб сайтами, что будут просматриваемыми на экране и поэтому пары шестнадцатеричных значений относятся к цветовому пространству RGB.
В CSS есть два основных способа выбора цветов. Во первых, это использование имя цвета.
Например:
Код background-color: blue;
Компьютер может отображать миллионы разных цветов и запомнить имена каждого из них невозможно.
Вот почему CSS использует шестнадцатеричные коды.
Например:
Код background-color: #DDEEFF;

Обработка шестнадцатеричных данных (HEX)
Экран компьютера отображает цвет, комбинируя красный свет, зеленый свет и синий свет. Где значение 100% красный, 100% зеленый и 100% синий или белый оттенок. Фактически равные уровни красного, зеленого и синего, независимо от того, какой уровень может быть, всегда будут иметь оттенок серого.
Шесть цифр шестнадцатеричного кода фактически представляют собой три двузначных числа, каждый из которых представляет уровень красного, зеленого и синего цвета. Так #000100 что нулевой красный цвет, самый темный оттенок зеленого цвета, не будучи полностью черным и нулевым синим. Что тогда #010101 все три значения равны, это самый темный оттенок серого и #020202 второй самый темный. И конечно #000000, черный.

Hex-коды используйте шестнадцатеричную систему для минимизации длины:
Есть 256 возможных оттенков красного, зеленого и синего (от 0 до 255). Если бы мы хотели изготовить белый, где самые яркие уровни всех трех цветов вместе, нам нужно было бы написать #255255255 - это девять цифр.
Hex-коды используют шестнадцатеричную систему цифр, чтобы можно было отображать 256 чисел всего двумя цифрами. Вместо подсчета от 0 до 10, как наша регулярная система счисления в десятичной системе, она рассчитывает 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F и затем 10, затем следуют 11, 12, 13, 14, 15, 16, 17, 18, 19, 1A, 1B, 1C, 1D, 1E, 1F, а затем 20.
Это означает, что 256 чисел могут быть представлены с использованием только двух цифр вместо 100, которые возможны с нашей системой счисления в десятичной системе (от 0 до 99). Таким образом, максимально возможное двузначное число не 99, а FF (равно 255). Вот почему белый #FFFFFF, чистый красный #FF0000, чистый зеленый #00FF00 и чистый синий #0000FF.
Коды Hex могут быть сокращены:
Вы возможно видели шестнадцатеричные коды, как #FFF, #000, #0F0 или даже, #ABC что используют только три цифры. Это просто сокращение написания кода, который три пары одинаковых цифр: #FFFFFF, #000000, #00FF00 или #AABBCC.
Вывод:
Итак, теперь вы знаете, как генерируется шестнадцатеричный код, становится возможным писать самостоятельно без необходимости выбора цвета. Конечно, выбор цвета, это еще более простой вариант для более неясных цветов, но для простых комбинаций, таких как пурпурный синий + красный #F0F, голубой, синий + зеленый #0FF или любой оттенок серого, примеры #222, #555 или #CCC, зная как работа с шестнадцатеричными кодами сэкономит вам много времени.
|
| [ RU ] |
|
|