| Kosten | Пятница, 16 Февраля 2018 | Сообщение 1 |

| В этой статье рассмотрим визуальные эффекты на изображение, где вы можете по умолчанию задать тому или иному снимку, так как в предыдущей статье, посвященной CSS для картинки контраста для сайта уже была рассмотрена похожее тематика, но думаю эта будет не лишним для веб мастера. Так как фильтры эволюционировали из формата SVG в текущую спецификацию и продемонстрировали, как можно реализовать несколько эффектов.
Здесь будут показаны примеры эффектов размытия, яркости, контрастности и эффекта тени. В сегодняшнем сегменте продолжаем рассмотрение эффектов фильтра CSS3, включая оттенки серого, оттенок, поворот, инверсию, непрозрачность, насыщенность, сепию и комбинированные эффекты, которые включают создание черно-белого элемента. Также текущую поддержку браузера для эффектов фильтра CSS3. Загрузка HTML и CSS файлов, где будет на один эффект демонстрация, где вам только останется выбрать эффект к применению.
Почти любая программа, приложение или редактор, что позволяет загружать снимки или работать с картинками, предоставляет некоторые виды фильтров, которые могут применяться картинкам. Хорошо кураторы могут повысить привлекательность вашего сайта и увеличить трафик на сайт. Однако создание уникальных изображений не должно быть сложным процессом или требовать посторонних инструментов.
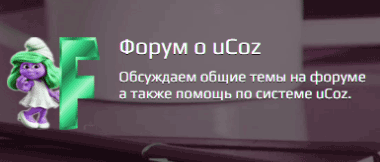
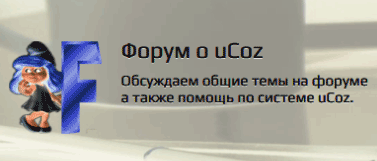
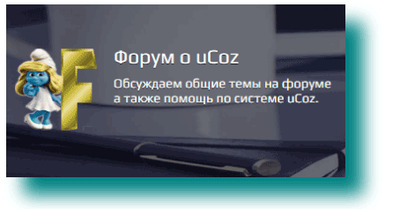
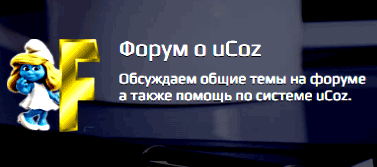
Это изображение которому будут применены различные фильтры CSS.
Оттенки серого, этот фильтр заставляет каждый объект вашего снимка становиться серым. Оттенки серого берут процентное соотношение между 0% и 100%, при этом 0% создают исходное изображение и 100% создают кадры в полутонах. Значения между ними создают частично полутоновое изображение. Отрицательные значения неприменимы. Обратите внимание, что все фильтры, которые принимают процентные входные значения, также принимают десятичные входные значения.
HTML
Код <!DOCTYPE html>
<html>
<body>
<img
src="http://zornet.ru/Aben/bNV9u48lQqaV2m1LDGyuuA.png" border="0" alt="Сайт zornet.ru" style="width:385px;">
</body>
</html>

Код img { filter:grayscale(100%);}
Сепия - Этот фильтр создает изображение сепии. Как и в градациях серого, в качестве входных значений требуется процентное значение от 0% до 100%. 0% приводит к исходному изображению, а 100% полностью сепия.

Код img { filter:sepia(100%); }
Satate - этот фильтр насыщает обзор картинки. Он принимает процентные значения выше 100%. Более высокие значения приводят к более насыщенному снимку. Значение насыщения 600% применяется к виртуальности ниже, что приводит к яркому и яркому изображению.

Код img { filter:saturate(600%); }
Blur - этот фильтр размывает визуально по количеству указанных пикселей. Картинки ниже размыто на 2px. Более высокое значение пикселя приведет к размытому виду.

Код img { filter:blur(2px);}
Фильтр оттенка поворота принимает входные значения градусов, причем 0deg является наименьшим возможным значением, а 360deg является наивысшим возможным значением. Цвет задается путем поворота изображения на указанное количество градусов вокруг цветового круга.

Код img { filter:hue-rotate(80deg);}
Invert - инвертированный фильтр инвертирует цвета изображения. Он принимает значения от 0% до 100%. Значение 0% создает исходное изображение, а значение 100% создает полностью инвертированное изображение. Изображение ниже инвертировано на 100%.

Код img { filter:invert(100%);}
Drop shadow - свойство drop-shadow создает эффект цветной тени за изображением. Свойство, которые он принимает, это смещение x, смещение y, радиус размытия и цвет. Ниже смещений x и y установлено 20px, радиус размытия установлен в 10px, а цвет. Более высокие свойства радиуса размытия приводят к более размытой тени, в то время как более низкие параметры приводят к более резкой тени.

Код img { filter:drop-shadow(20px 20px 10px teal);}
Контрастный фильтр делает разницу между темными частями изображения и светлыми частями изображения более четкими. Контраст принимает значения от 0% до более 100%. Установка значения ниже 100% приводит к менее контрастному изображению, чем оригинал. Чем выше свойство, тем более контрастная картинка. Как вы можете видеть ниже, установка контраста на 200% приводит к тому, что яркие части изображения становятся еще ярче, в то время как темные части изображения становятся темнее, чем раньше.

Код img { filter:contrast(200%);}
Контраст - фильтр яркости также принимает значения от 0% до более 100%. Значения ниже 100% уменьшают изображение, а значения более 100% увеличивают яркость снимка. Чем выше значение, тем ярче. Яркость 170% установлена, что приводит к тому, что кадры настолько яркое, что некоторые из исходных характеристик становятся неотличимыми.

Код img { filter:brightness(170%);}
Opacity - непрозрачности фильтра контролирует прозрачность изображения. Он принимает значения от 0% до 100% с 0%, что приводит к полностью прозрачному снимку и 100%, что приводит к исходному виду.

Код img { filter:opacity(70%);}
Вывод:
Фильтры - отличный способ добавить уникальные эффекты к изображениям. Красивые образы делают сайты более приятными и привлекательными. Свойство фильтра CSS содержит десять фильтров, которые позволяют вам улучшить эстетику ваших картинок.
Несколько фильтров можно комбинировать, чтобы обеспечить еще более интересные эффекты, не показанные в этой статье. Все фильтры также могут быть анимированные, что дает вам больше возможностей для создания привлекательного контента для вашего сайта.
| | Страна: (RU) |
| |