Kosten |
Четверг, 15 Февраля 2018, 19:44 | Сообщение 1 |

|
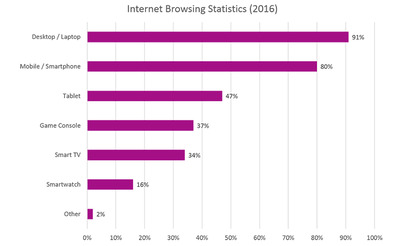
Вы читаете это на мобильном устройстве? Если это так, вы не одиноки. Имея почти 87% интернет пользователей, владеющих смартфонами, где стоит признать, что все больше и больше людей делают свой интернет просмотр и исследования с помощью мобильных средств.
Первый веб-дизайн для мобильных устройств, это практика проектирования и разработки сайтов, которые должны быть просмотрены на мобильных устройствах, прежде чем работать с рабочим столом. Оптимизируя свой сайт для мобильного просмотра, вы можете убедиться, что если кто-то случится на вашем сайте при использовании своего смартфона, они не будут отвергнуты читаемым текстом или непривлекательными ссылками.
История мобильных устройств
Термин смартфон существует с 1995 года, но первым смартфоном, предлагающим современные сенсорные технологии, был iPhone, который вышел в 2007 году. С этим веб сайты были запущены в мобильный мир навсегда меняя веб-дизайн и лучшие передовые методы.
С тех пор технология продолжает предоставлять нам больше устройств, что способствует к доступу в интернет, включая, но не ограничиваясь ими, как телевизоры и игровые консоли. С таким количеством платформ, на которые люди могут просматривать порталы, чем когда-либо, создавать больше, чем просто стандартный рабочий стол.

Итак, зачем практиковать мобильный веб-дизайн? Почему не планшетный или первый дизайн smartwatch? Термин « мобильный» обычно используемый для обозначения телефонов, не является эксклюзивным для смартфонов. Принцип мобильного дизайна, это то, что вы сначала проектируете для самого маленького экрана и масштабируете свой путь до больших размеров. Минимальный размер экрана может меняться со временем, но метод mobile-first применяется независимо от разрешения экрана или устройства с которого вы начинаете.
В этой статье узнаете о том, как выглядят элементы сайта в мобильной среде, как реализовать их с помощью адаптивного и адаптивного дизайна, а также о том, что следует учитывать при работе с мобильными устройствами и маленькими экранами.
Элементы сайта и мобильные устройства
Большинство из нас знакомы с различными элементами, которые находятся на странице: логотипы, навигация, слайдеры, заголовки, копии, нижние колонтитулы и так далее. Но для того, чтобы узнать, как они должны работать на мобильных устройствах, вам нужно взять поближе посмотреть на базовые элементы сайта - текст, кнопки и изображения.
Текст
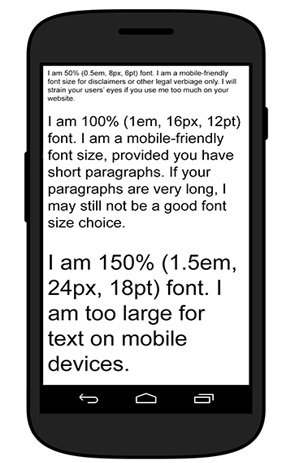
Одним из наиболее распространенных элементов любого веб-сайта является текст. Текст размещается на всех традиционных страницах, с заголовков и копий на ссылки и описания. Наиболее распространенная проблема, возникающая на мобильном устройстве, заключается в том, что текст слишком мал для чтения, заставляя пользователей увеличивать масштаб на вашем ресурсе, чтобы просмотреть его. Однако слишком большой текст также может вызывать проблемы, если на экране может поместиться только небольшой объем текста, это также плохой опыт для мобильных пользователей.
Уделяя пристальное внимание размерам шрифтов используемым на вашем сайте при разных разрешениях экрана, может значительно повлиять на мобильность. Существует четыре разных способа задать размер вашего текста: пиксели, точки, символы и проценты.
Код font-size: 16px;
font-size: 12pt;
font-size: 1em;
font-size: 100%;
Пиксели и точки являются фиксированными единицами, которые, как правило, отображаются в Интернете и в печатных документах, соответственно. Ems и проценты - относительные единицы, которые изменяются в зависимости от настроек браузера и разрешения экрана.
Итак, какой из них лучше использовать для мобильного дизайна? Лучшие практики показывают использование процентов для лучшего всестороннего опыта, но любой из этих методов калибровки может работать с помощью медиа запросов. Лучший способ узнать, что работает для вас и вашего сайта, это просто проверить его.

[info]Примечание. Наличие правильного текста для мобильных устройств, это не просто выбор правильного размера шрифта. Семейство шрифтов, вес, цвет, оформление текста и преобразования, высота строк и расстояние между буквами также могут играть большую роль в удобочитаемости как на мобильных, так и на настольных устройствах.[/info]
Кнопки
Если вы недавно посетили какой-либо сайт, вы обязательно увидите кнопку «призыв к действию», в которой вам будет предложено изучить другие части веб-сайта или кнопку отправки для формы. Они являются неотъемлемой частью любого сайта, тем не менее являются одним из наиболее проблемных элементов для любого нового для мобильного дизайна.
Кнопки, похожие на текст, что могут иметь проблемы с читабельностью, связанные с размером шрифта. Но у них также могут быть проблемы с предоставлением слишком маленькой области для мобильных пользователей, а также слишком близко к другим элементам, которые можно щелкнуть на сайте.
Самая важная часть создания удобных для мобильных устройств, это то, что пользователи могут удобно нажимать на кнопку при прокрутке на своем мобильном устройстве, что вы можете коснуться всего пальца или большого пальца пользователя нажатием кнопки. Вы можете предоставить пользователям это пространство на высоте кнопки, ширине кнопки или краю, окружающем кнопку.
Средняя ширина взрослого указательного пальца составляет 2 см, что составляет приблизительно 57 пикселей, тогда как средняя ширина взрослого большого пальца составляет 1 дюйм, что составляет приблизительно 72 пикселя.
Это означает, что при минимальном размере кнопка должна всегда иметь высоту 72 пикселя и ширину 144 пикселя в дополнение к пределу погрешности, который дает по меньшей мере 10 пикселей дополнительного пространства с обеих сторон.

Код .tiny {
width: 144px;
height: 72px;
margin: 10px 0px 10px 0px;
.small {
width: 288px;
height: 72px;
padding: 10px 10px 10px 10px;
}
.large {
width: 288px;
height: 144px;
margin: 10px 10px 10px 10px;
}
.long {
width: 90%;
height: 72px;
padding: 10px 0px 10px 0px;
}
Изображений
Хотя сайты, как правило, не создаются целиком из изображений, поскольку они вернулись, когда интернет был еще молод, они по-прежнему остаются одним из наиболее распространенных элементов страниц, которые отображаются в больших слайдерах и каруселях, прикрепляются к описаниям продуктов и страниц и разбросаны по всему страниц в виде значков или визуальных сигналов.
В отличие от текста и кнопок, изображения можно масштабировать так, чтобы они находились в любом месте с одинаковым соотношением сторон. Это доля ширины изображения по сравнению с ее высотой, причем наиболее распространенными являются 16: 9, 4: 3 и 3: 2. Поскольку ваше изображение масштабируется по размеру, соотношение сторон должно оставаться неизменным, придавая вашему изображению относительно одинаковый внешний вид во всех размерах экрана.
Поскольку изображения используются во многих разных местах на интернет портале, способ их отображения на мобильных устройствах в значительной степени зависит от их предполагаемого использования и других элементов веб-сайта, с которыми они были связаны, если таковые имеются. Самое популярное использование изображений в наши дни, это в слайдерах.
Ползунки изображений
На многих сайтах на главной странице есть большой слайдер изображений или карусель. Они обеспечивают немедленное визуальное представление продуктов или услуг и как правило, привлекают внимание пользователя, как только они приземляются на странице.
Слайдеры в частности склонны бросать вызов передовым методам проектирования, поскольку мы их знаем. Вот несколько соображений при реализации слайдеров для мобильного устройства.
Если соотношение сторон изображения велико и вы хотите, чтобы пользователь мог прокручивать веб-сайт, тогда весь слайд не может быть связан нигде. Вместо этого следует использовать кнопку, чтобы люди не попадали на другую страницу при аварии. Однако, если пропорции изображения малы, тогда не обязательно использовать кнопку.
Текст, что расположенный на вашем слайдере, должен иметь возможность масштабировать пропорционально изображению, сохраняя при этом текущие стандарты мобильного текста. Если вы не можете соответствующим образом масштабировать текст, что вам может потребоваться сократить количество текста или полностью исключить его.
Если на мобильном телефоне текст, который у вас есть на слайдере, не должен покрывать все изображение таким образом, чтобы цель изображения терялась. Если сообщение, переданное через текст, более важно, чем само изображение, вам может потребоваться удалить изображение или заменить его более общим изображением.

Слайдеры также являются одним из мест на сайтах, где мы можем четко видеть влияние мобильного дизайна. Прежде чем мобильный дизайн был популярен, большинство слайдеров были единственным связанным изображением с областью, зарезервированной для текста.
Теперь из-за дизайна мобильных устройств, обычно они содержат только небольшое количество текста и кнопку, чтобы побудить пользователей прокручивать вниз или достигать новой области веб-сайта.
Отзывчивый или адаптивный дизайн
Отзывчивый дизайн - это веб-дизайн и процесс разработки, который реагирует на размер окна просмотра. По мере изменения размера окна просмотра элементы на странице будут увеличиваться или уменьшаться по размеру или соответственно помещаться на место.
Этот подход часто используется в сочетании с макетами жидкости, так как оба имеют плавный переход между различными размерами видовых экранов. Однако основное отличие, которое устанавливает гибкий дизайн, отличное от истинной компоновки жидкости, заключается в том, что элементы могут меняться в разное время и по-разному, чем позволяла бы жидкостная компоновка.
Отзывчивый дизайн популярен среди многих веб-разработчиков и считается актуальной лучшей практикой для дизайна благодаря свободе, которую он позволяет. Вы устанавливаете свои собственные точки останова в соответствии с шириной окна просмотра, и вы решаете, где устанавливать точки останова на основе того, как выглядит макет, когда вы меняете размер своего окна просмотра.
|
| [ RU ] |
|
|